テーマJINの インストール完了後の設定方法

WordPressテーマ「JIN」のインストールをしてからの設定方法を解説します。
ワードプレスでテーマ「JIN」のデザインスタイルを活用すると簡単にオシャレなブログサイトを作ることができます。
テーマ「JIN」をインストールしてから、どうすれば自分好みのデザインになるブログサイトを作れるのか、ブログを始めたばかりの初心者にわかりやすく説明します。


Contents
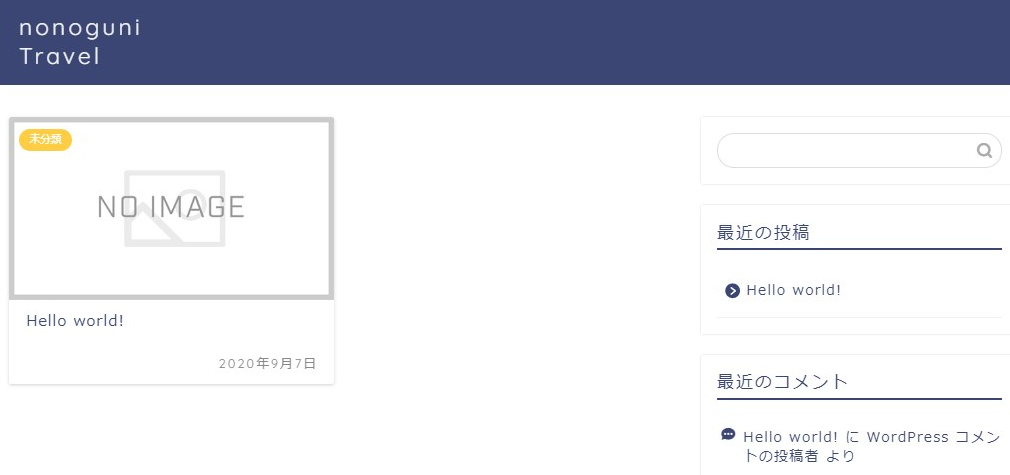
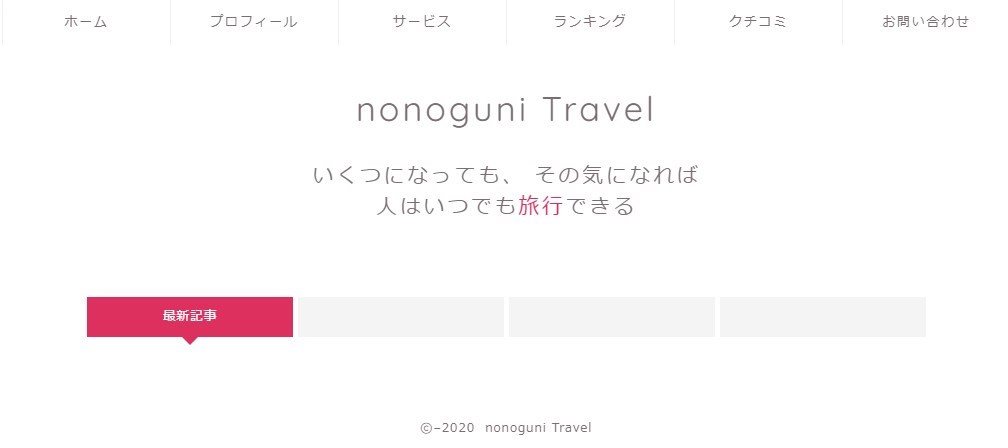
WordPressにテーマ「JIN」をインストール後の画面

インストール後は、このようなシンプルな初期画面になっています。
ここから、デザインスタイルをダウンロードをして自分好みのサイト画面を作っていきましょう。
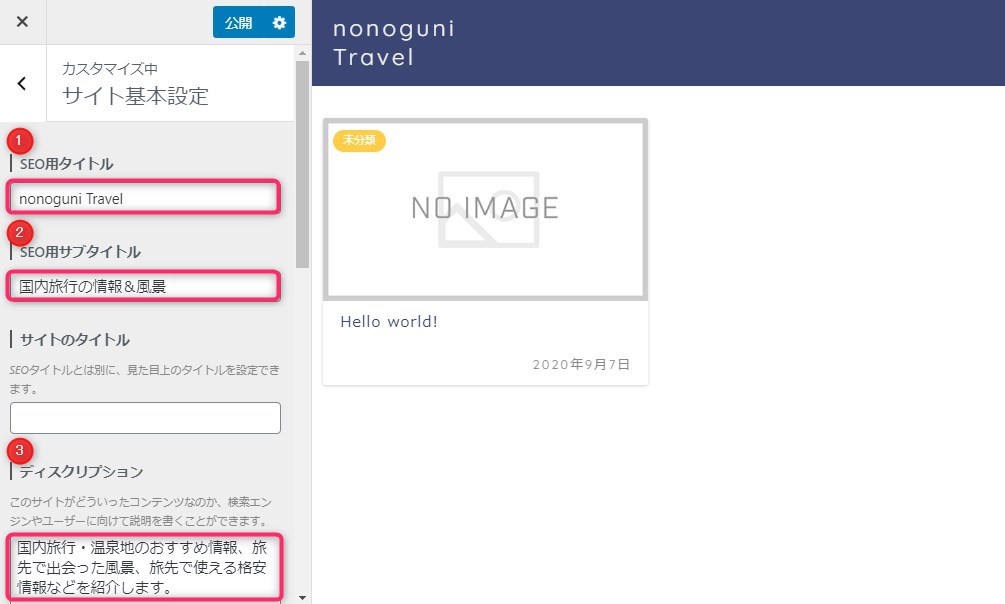
サイトタイトルとディスクリプションの設定
グーグル検索のSEOの役割になるので、サイト作成後に設定しましょう。

ワードプレスのダッシュボード「外観」⇨「カスタマイズ」⇨「サイトの基本設定」と進みましょう。

- サイト用タイトル:SEOにおいて重要な項目なので、ユーザーが検索するキーワードを意識して設定しましょう。
- サブタイトル:検索エンジン上では、サイトタイトルの横に表示されるようになります。
- ディスクリプション:サイトがどういったコンテンツなのか、検索エンジンに表示される説明文になります。
デザインの着せ替え

テーマ「JIN」は11種類のデザインスタイルがあります、お好みのデザインを選択して着せ替えすることができます。
プラグイン「Customizer Export/Inport」のインストール
デザインファイルを読み込むためのプラグイン「Customizer Export/Inport」をインストールしましょう。

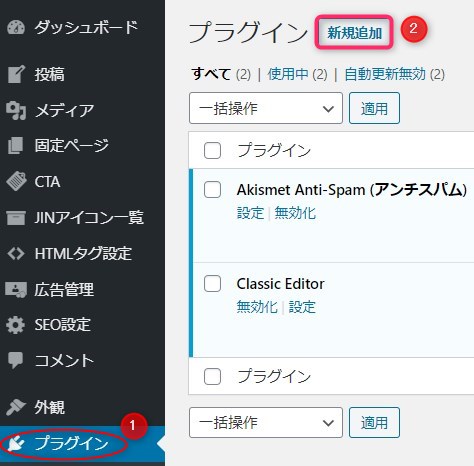
ワードプレスのダッシュボード「プラグイン」⇨「新規追加」に進みましょう。

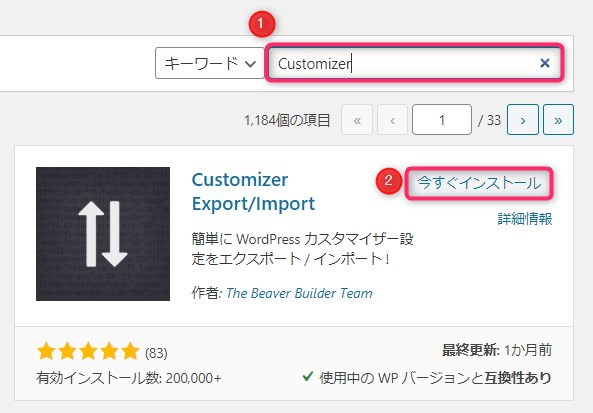
プラグインのキーワード検索に「Customizer Export/Inport」を入力しましょう。
検索から表示された「Customizer Export/Inport」をインストールします。

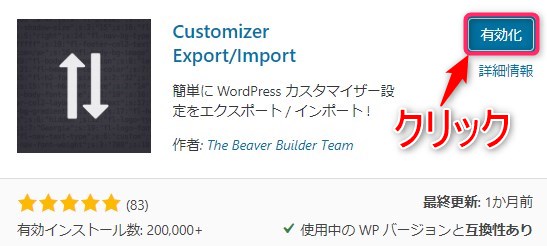
Customizer Export/Importをインストール後、有効化をクリックしましょう。


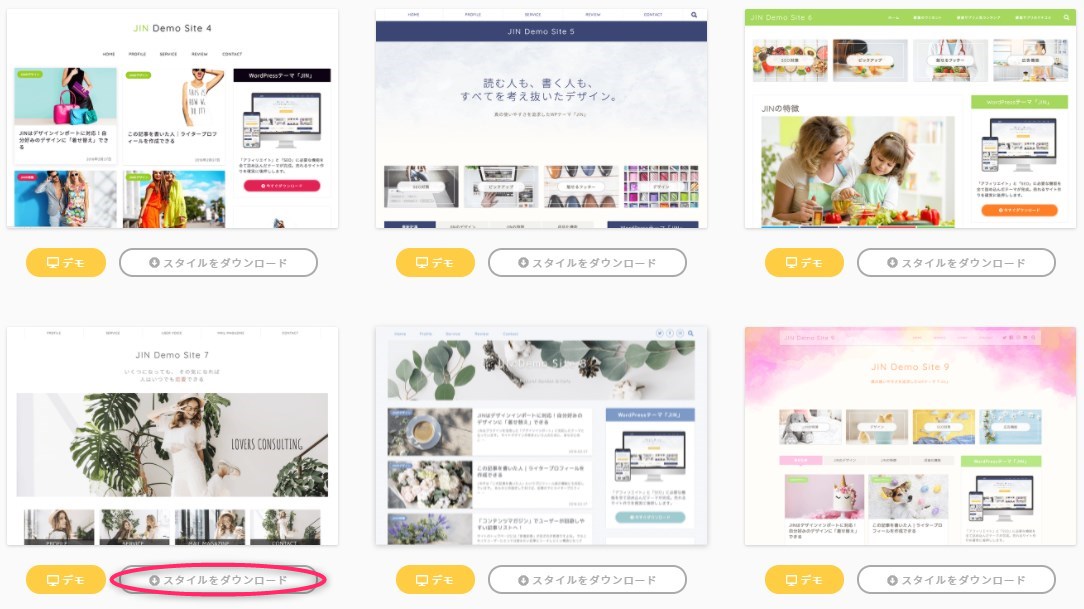
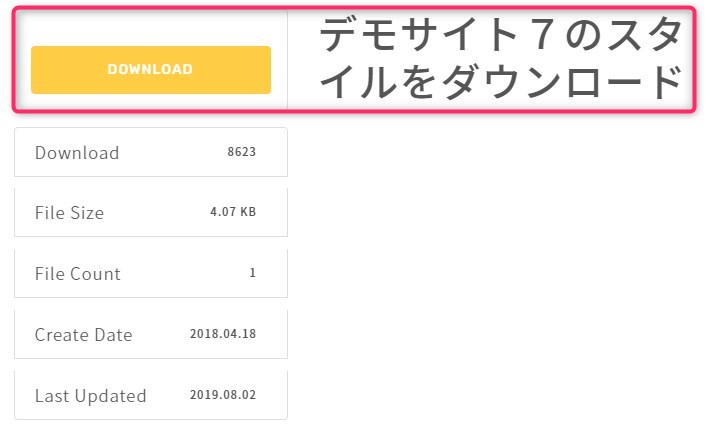
デザインスタイルのダウンロード

「JINデモサイト一覧」から自分好みのスタイルを選びダウンロードをします。

デモサイトダウンロード後、ワードプレスのダッシュボードからインポートします。
デザインスタイルをインポート
JINデモサイトからダウンロードをしたデザインスタイルをインポートします。

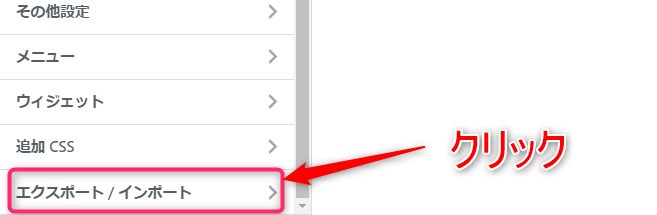
ワードプレスのダッシュボード「外観」⇨「カスタマイズ」⇨「エクスポート/インポート」へ進みましょう。

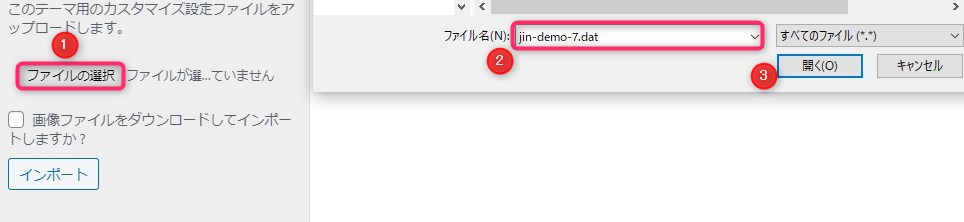
- ファイルの選択をクリックします。
- JINデモサイトからダウンロードしたデザインスタイル「jin-demo-7.dat」ファイルを選択します。

「jin-demo-7.dat」ファイルを選択
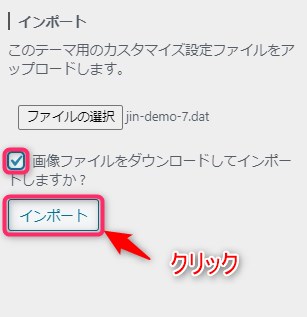
「画像ファイルをダウンロードしてインポート」にチェックをして、インポートをクリックします。

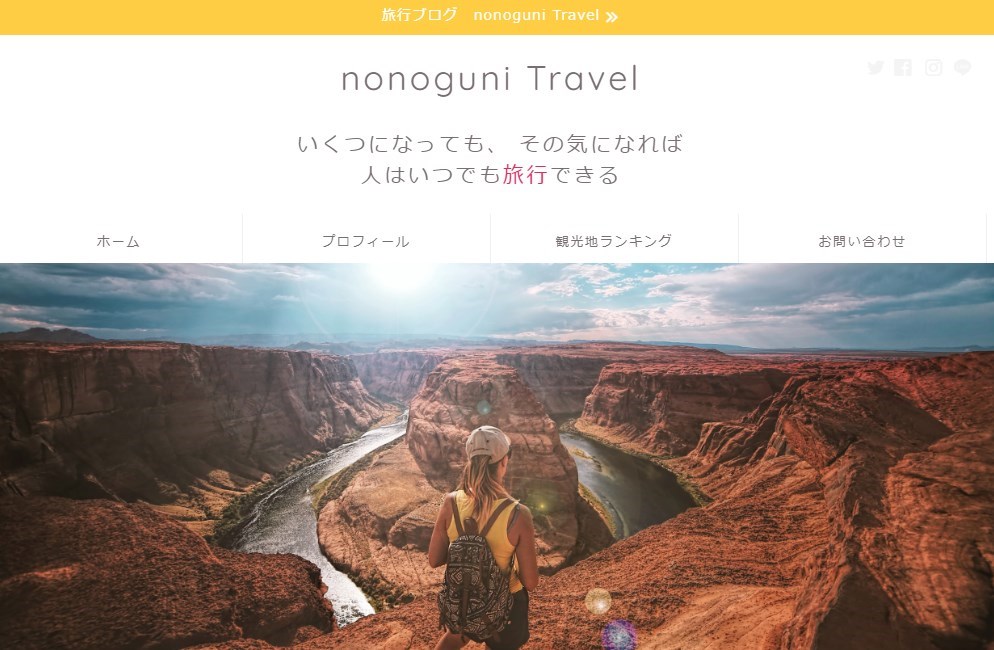
着せ替え後の設定

着せ替え完了後に、ヘッダー画像・サイトデザイン・グローバルメニューの設定をします。
ヘッダー画像の設定

ワードプレスのダッシュボード「外観」⇨「カスタマイズ」⇨「ヘッダー画像設定」に進みましょう。
ヘッダー画像の変更をクリックして、自分好みの画像ファイルを選択します。
フリー画像素材サイト「O-DAN」を利用すると、いろんなジャンルの画像が使えて便利です。アイキャッチ画像を作成するときにも役立ちます。
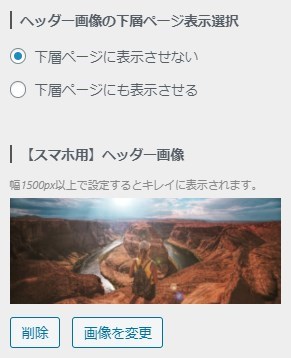
【スマホ用】ヘッダー画像

スマホに表示されるヘッダー画像も「画像を変更」から設定しましょう。
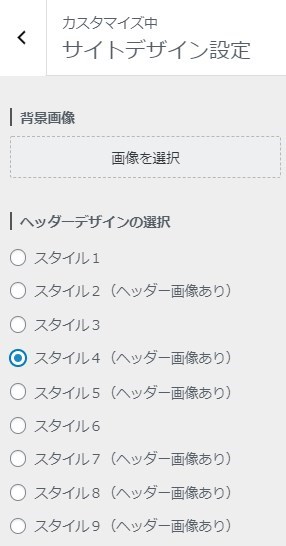
サイトデザインの設定

ワードプレスダッシュボード「外観」⇨「カスタマイズ」⇨「サイトデザイン設定」に進みましょう。
ヘッダーデザインの選択から自分好みのスタイルを選択します。
グローバルメニューの設定

「プロフィール」、「観光地ランキング」、「問い合わせ」など作成したい固定ページを作りグローバルメニューに追加します。

ワードプレスのダッシュボード「新規」⇨「固定ページ」に進みます。
新しい固定ページ「プロフィール」「観光地ランキング」などを作成します。
「お問い合わせ」の固定ページの作成方法はこちらから確認できます。

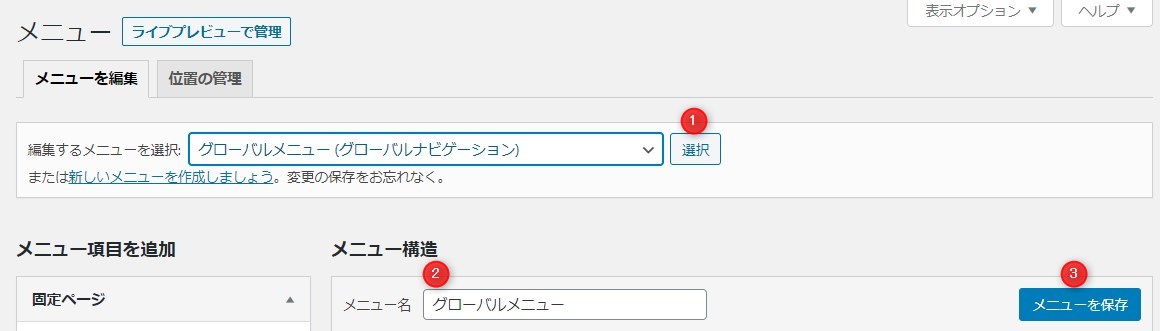
ワードプレスダッシュボード「外観」⇨「メニュー」に進みましょう。
- グローバルメニューの選択
- メニュー名「グローバルメニュー」を入力
- 「メニューを保存」をクリックします。

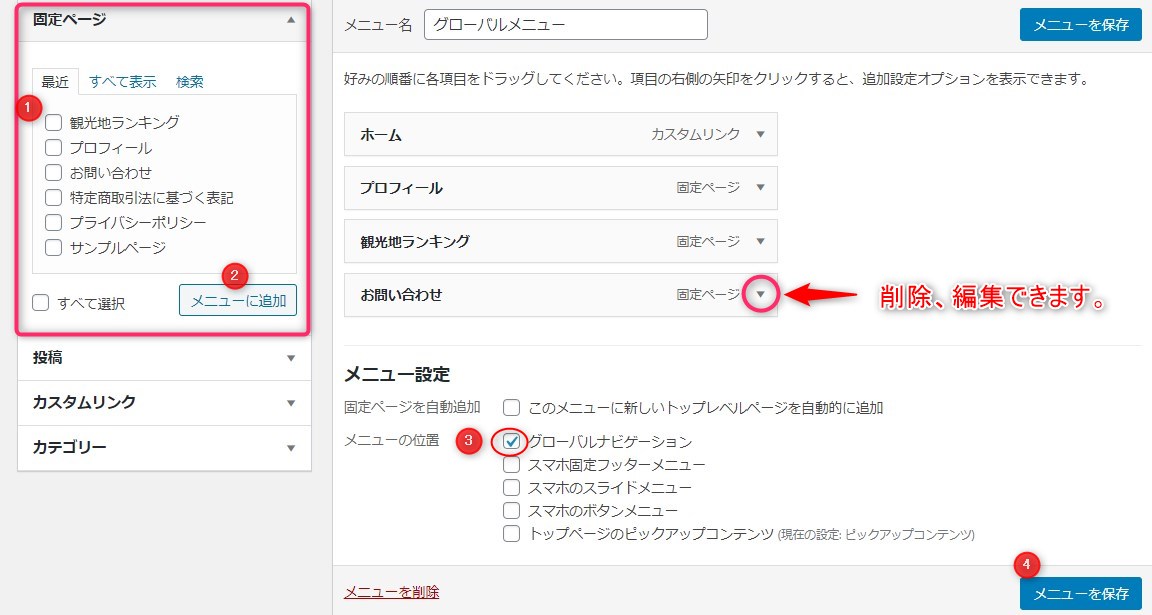
- 新しく追加した固定ページにチェックを入れます。
- 「メニューに追加」をクリックします。
右側に追加した固定ページが表示されます。
不要な固定ページは、逆三角形(▼)をクリックして編集・削除します。 - メニュー設定の「グローバルナビゲーション」にチェックをいれます。
- 設定の確認後、「メニューを保存」をクリックします。


ブログサイトをおしゃれに見栄えよくして記事を投稿していきましょう。
おすすめ投稿記事をトップメニューに表示ができるピックアップコンテンツの設定をして、ユーザーが投稿記事を回遊して読みやすくなるようにしていきましょう。