WordPress JIN アイキャッチ画像の重要性

WordPressでのブログのアイキャッチの重要性と作成方法を解説します。
フリー画像素材のO-DANとCANBAを使えば、手軽にブログの内容に適したアイキャッチを作成することができます。


アイキャッチ画像は重要な要素がたっぷり含まれています。
視認性が高くなり、読者に記事を読んでもらいやすくなり、さらに
記事のイメージ、内容が伝わりやすくなります。

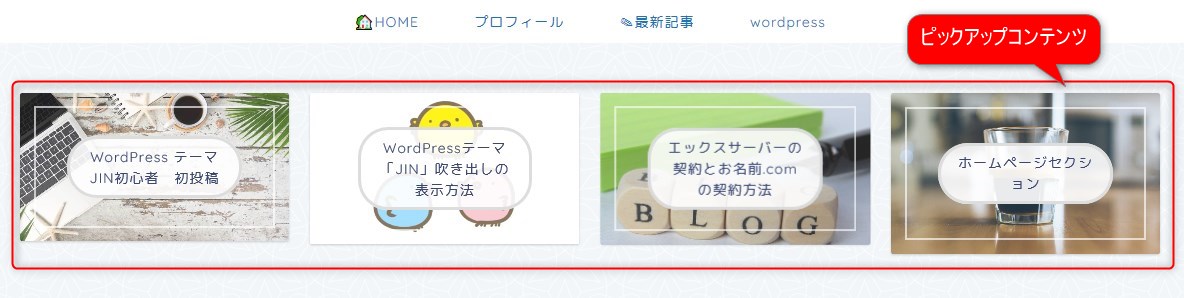
アイキャッチとは

ピックアップコンテンツの記事説明内の画像になります。
アイキャッチ画像を設定することで、投稿記事タイトルの真下にも画像が表示されます。
アイキャッチ画像に文字を入れたほうが、記事内容がわかりやすくクリック率の向上になるでしょう。
アイキャッチ画像の作成方法
画像の選択をする

フリー画像素材サイト
O-DAN
フリー素材サイト
イラストトレイン
画像加工作成サイト
CANVA
フリー画像素材サイトO-DAN(オーダン)から画像選択、サイズの変更は
可能ですが画像の種類によってサイズの変更ができないものがあります。
変更できなかった画像をサクッとサイズ変更できるのが画像加工作成サイトのCANVAです。
画像のサイズ変更
WordPressでのアイキャッチ画像のサイズは、テーマによって異なります。
当サイトはWordPressテーマ「JIN」を使用しています。
テーマ「JIN」のおすすめアイキャチ画像サイズ

横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで
作成するとアイキャッチがきれいにはまります。
それ以上の大きさでも、16:9の比率を守れていると綺麗にはまります。
WordPressテーマ「JIN」は、カテゴリーにもアイキャチ画像を設定できます。
カテゴリーのアイキャチ画像サイズの注意点として
横1280px:縦720px以上でないと設定できない仕様となっております。

CANBAでの画像サイズ変更方法
とても簡単に画像サイズを変更できる画像加工作成サイトCANBAでの画像サイズ変更方法を解説します。

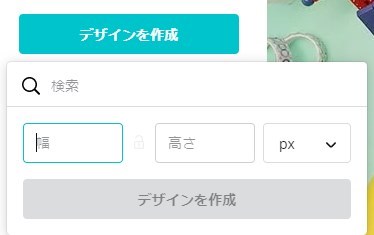
CANBAサイトへアクセスをして、「デザインを作成」をクリックして下さい。
次に、カスタムサイズを選択します。

アイキャチ画像のおすすめサイズ幅760px:高さ428pxを入力します。

「アップロード」をクリック
サイズ変更画像をアップロードすると選択した画像が表示されます。
ここでは文字の入力編集が可能です、完了後ダウンロードをクリック。

ファイルの種類はブログで使用の場合「JPG」がおすすめ。
入力項目を確認してダウンロード
以上でサイズの変更が完了です。


アイキャッチ画像の設定方法

投稿一覧記事の右下にアイキャッチ画像の設定項目があります。
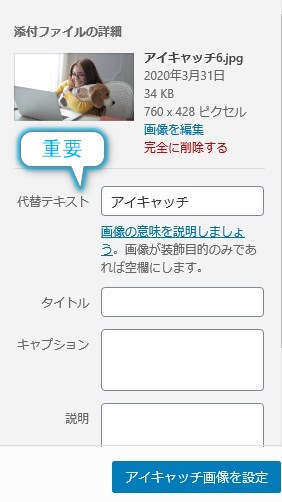
「アイキャッチ画像設定」をクリックして画像を選択します。

代替テキストはSEO効果があるので必ず入力して下さい。
タイトル、キャプション、説明は未記入で問題ありません。
「アイキャッチ画像を設定」をクリック」して設定完了です。
アイキャッチ画像の効果
クリック率の向上、SEO効果、サイトの回遊率アップ
- 投稿記事のサイトデザイン効果
- ブログカードでの視認性クリック率の向上
- 記事の内容、イメージが読者に伝わりやすい
WordPressのアイキャッチ画像は重要な要素が含まれているので必ず設定しましょう。