WordPressの写真ギャラリーを使い複数の画像を掲載する方法

WordPressのギャラリー機能を使いサムネイルにした複数の画像を一覧にして掲載する方法を紹介します。
写真画像をたくさん使用したい旅ブログやインスタブログなど、画像をそのまま表示するとサイズが大きく縦長に写真の記事スペースを使うことになります。
フォトアルバム、作品集など写真画像が多い場合WordPressのメディアにあるギャラリー機能を活用することで、訪問ユーザーが快適に見やすい画像ファイルを表示することができます。
WordPressは標準ギャラリー機能が備わっています、物足らない場合はプラグインを活用するとよいででしょう。
プラグイン「 FooGallery」を使うとよりオシャレな写真ギャラリーを作成できます。
フォトギャラリーを素敵にみせるプラグインFooGallery
ギャラリーとは
ギャラリーとは、複数の画像を一覧表示に見せることです。
画像を一覧表示することで閲覧性が良くなり、写真画像一枚ずつにタイトル、キャプション、説明を入力することができます。

ギャラリーの作成手順
画像のアップロード
ギャラリーに使用する画像ファイルをアップロードします。

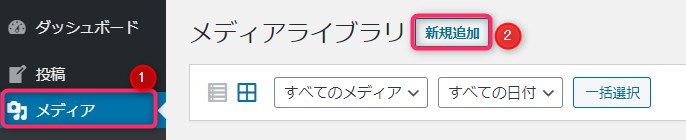
WordPressダッシュボードの「メディア」⇨「新規追加」に進みましょう。

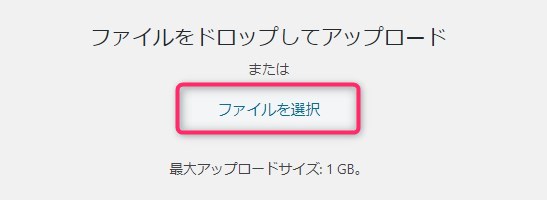
「ファイルを選択」をクリックして、ギャラリーに使用する画像ファイルをアップロードしましょう。
ギャラリーの作成

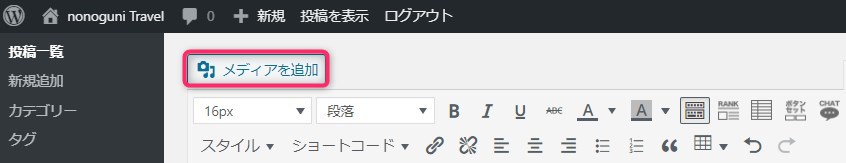
画像ファイルのアップロード後、ギャラリーを作成する投稿記事より「メディアを追加」をクリックします。
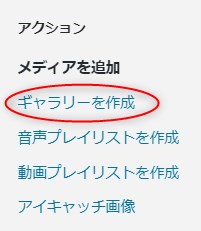
 アクションの「ギャラリーを作成」を選択します。
アクションの「ギャラリーを作成」を選択します。
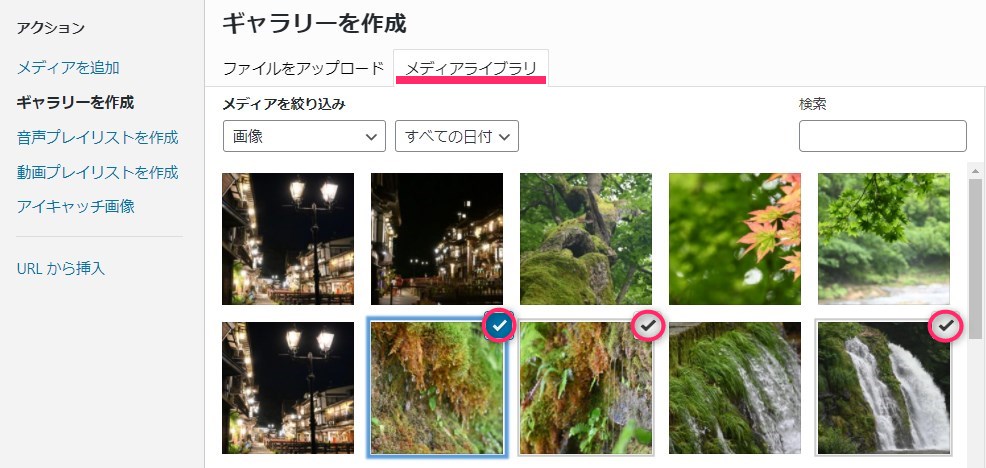
 メディアライブラリより、ギャラリーに使用する画像ファイルにチェックをいれましょう。
メディアライブラリより、ギャラリーに使用する画像ファイルにチェックをいれましょう。

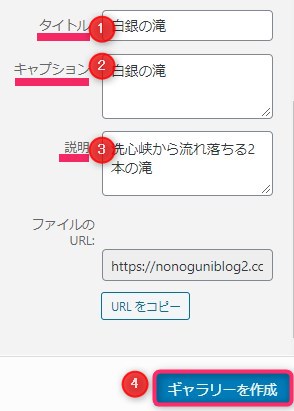
選択した画像にそれぞれタイトル、キャプション、説明文を入力しましょう。
入力完了後、「ギャラリーを作成」をクリックします。
ギャラリーの設定

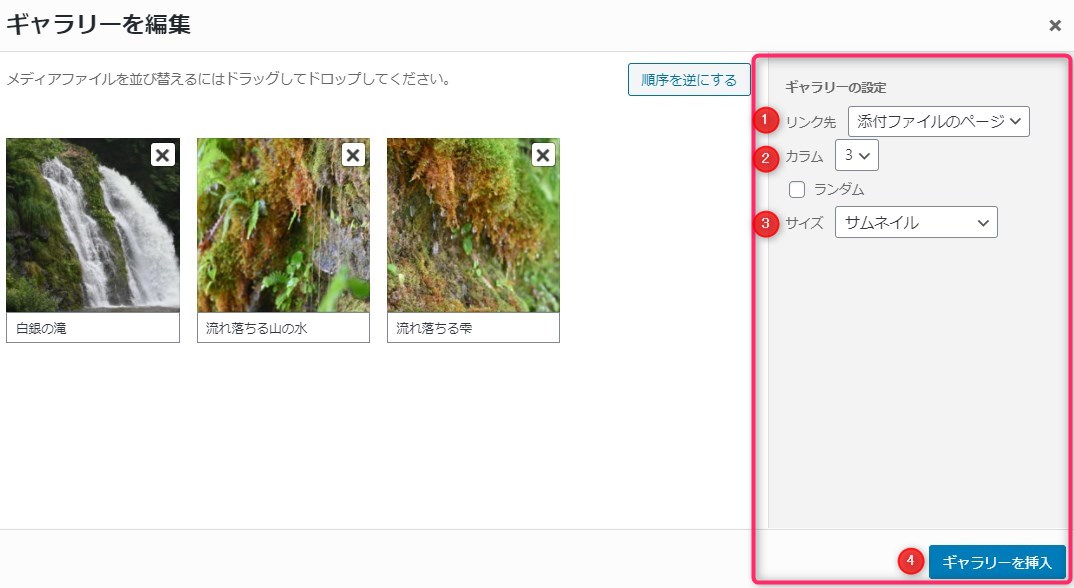
選択した画像ファイルが表示されます、メディアファイルの配置を替える場合はドラック&ドロップで変更が可能です。
ギャラリーの設定
1.リンク先
添付ファイルページ、メディアファイルの選択をします・
・添付ファイル
ギャラリーに表示された画像をクリック時に、ギャラリー作成時に入力した「タイトル」、「キャプション」、「説明文」が表示されたページに移ります。
・メディアファイル
画像のみが拡大表示されます。
2.カラム
ギャラリーに表示される列を指定します。(最大9列)
3.サイズ
画像サイズの選択
「サムネイル」、「中」、「大」、「フルサイズ」、「中サイズ16:9」、「大サイズ16:9」から選択します。
ギャラリー設定を入力後、「ギャラリーを挿入」をクリックします。

ギャラリーの完成です。
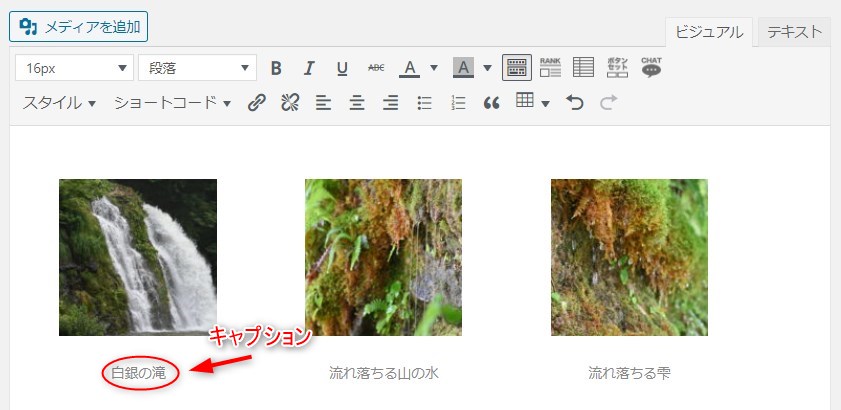
ギャラリーはサムネイルで表示されています、サムネイル画像の下にキャプションが表示されます。



WordPressのギャラリー機能で複数の画像を一覧に表示する方法の紹介でした。