テーマ「JIN」ふき出し機能を使いブログを可愛くアレンジする方法

WordPress JIN(ジン)の便利な吹き出し機能を使い、ブログを可愛くアレンジする方法を紹介します。
プラグイン「AddQuicktag」を利用すると、ふき出しキャラクターを簡単につくることができます。
記事の中に吹き出し(会話)を入れることで、表現の幅が広がり可愛く読みやすい記事を作成することができます。


HTML・CSSの知識がない初心者でも、簡単に吹き出しを作れることができます。


Contents
吹き出し機能を使う準備
まず、吹き出しで使いたいキャラクター画像を選びます。
選んだキャラクター画像を圧縮して正方形にしておきましょう。
(固定比率1:1 =360px×360px)ぐらいの画像に圧縮します!
画像が正方形でない場合、吹き出し画像が中心からズレて表示されます。
キャラクター画像はアップロードする前に正方形に加工する
メディアの新規追加

「メディア」>「新規追加」を選んでください。
画像ファイルをアップロード
「ファイルを選択」をクリック、
任意のキャラクター画像をアップロードしてください。
画像ファイル情報をコピーして控える
 「メディア」>「ライブラリ」より画像を選択>添付ファイル詳細
「メディア」>「ライブラリ」より画像を選択>添付ファイル詳細
キャラクターの吹き出しを作るために、事前に画像のファイル名をコピーます。
ファイル名:hana.jpeg の部分をコピーして控えておきましょう。
ファイル名が長い場合、メディアにアップロードする前に【名前の変更】で
ファイル名を短くしておくと良いです。
吹き出しコードの設置
コードの設置方法
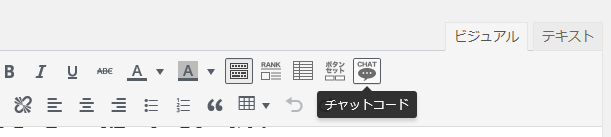
 ビジュアルモードのCHAT(チャットコード)をクリックします。
ビジュアルモードのCHAT(チャットコード)をクリックします。
クリックするとコードが表示されます。
chat face=”man1″name=””align=”left”border=”gray”bg=”none”style=””
ここに文字を入力してください[/chat}
ビジュアルモードからテキストモードに切り替えます。
chat face”画像ファイル名”
name”キャラクター名”
align=”配置”
border=”枠の色”
bg”背景色“
style=”ふき出しの形”
赤文字の場所へ、画像ファイル名・キャラクター名・配置・枠の色・背景色を入力します。
キャラクターの画像情報を入力
chat face=”man1“name=””align=”left”border=”gray”bg=”none”style=””]
ここに文字を入力してください[/chat}
man1を削除して、先ほどコピーした画像ファイル名をはりつけます。
chat face=”hana.jpeg“ ファイル名を入力します。
画像ファイル名をコピーする時、半角スペースが入らないようにコピペしてください。
半角スペースが入ると画像が表示されません。

キャラクターの名前を入力
次にキャラクターの名前を入力します。
chat face=”hana.jpeg”name=”はな”
name”はな” のように入力すると、画像の下に名前が表示されます。

キャラクターの配置を決める
align=”配置場所”
chat face=”hana.jpeg”name=”はな”align=”left”
左に出す場合は、align=”left”
右に出す場合は、align=”right“と入力します。


吹き出しの色を決める
border=”枠の色”
bg=”背景色”を入力して、好みの吹き出しに仕上げましょう。
chat face=”hana.jpeg”name=”はな”alght”left”border=”blue“bg=”red”




吹き出しコードの記入例
border(枠)=green
bg(背景)=green
chat face=”hana.jpeg”name=”はな”align=”right”border=”green”bg=”green”
style=”maru”]ここに文字を入力して下さい[/chat}
キャラクターの枠
style=”キャラクター枠”
style=”” 何も入力しない場合、キャラクター画像は正方形に表示されます。
style=”maru“と入力した場合、キャラクター画像は丸く表示されます。
これで吹き出しの設定完了です。
WordPress テーマ「JIN]サイト













