AddQuicktagの設定でふき出しをボタン1つで作る方法

WordPressのプラグイン「AddQuicktag」の設定をすることで、ふき出しキャラクターを簡単に作る方法を紹介します。
ボタン1つで簡単にふき出しを作ることができるのでブログ記事作成の時間短縮に役立ちます。
プラグインを増やしすぎるとサイトの表示スピードが落ちる可能性があるのでAddQuicktagは使わないでいましたが、ブログサイトのメディアが増えてくるとふき出し作成の入力が手間になってきます。
WordPressのテーマJINは、ふき出し用のショートコードにキャラクターの画像、キャラクターの名前、配置場所、吹き出しの背景・枠の色を入力をすれば可愛いキャラクターの吹き出しが作ることができます。

ふき出し用のショートコードをプラグインAddQuicktagに設定をするだけで、キャラクターの画像・名前・配置場所・背景の色などを入力することなく、ふき出しをボタン1つで作ることができます。



プラグインAddQuicktagのインストール

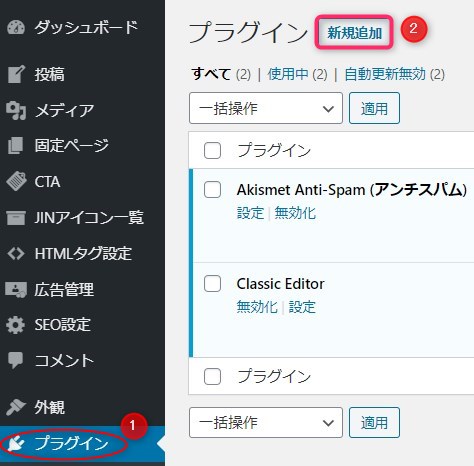
ワードプレスダッシュボードの「プラグイン」⇨「新規追加」へ進みましょう。

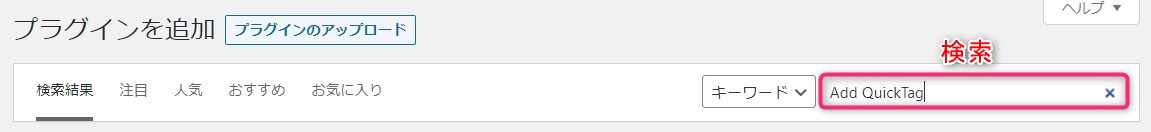
プラグインのキーワードに「Add Quicktag]を入力をして検索しましょう。

検索されたプラグイン「AddQuicktag」をインストールしましょう。

インストールしたプラグインAddQuicktagを有効化にします。
ふき出しキャラクターのコード作成
プラグインAddQuicktagで設定する為のキャラクターのふき出しコードを作成します。

投稿記事編集のビジュアルモード⇨「CHAT」をクリックしましょう。

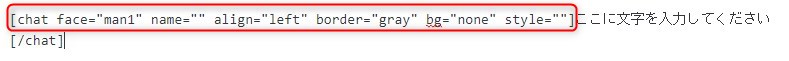
ふき出し用のコードが表示されますのでテキストモードに切り替えて入力します。
ふき出しコードの入力方法はこちらで確認できます。

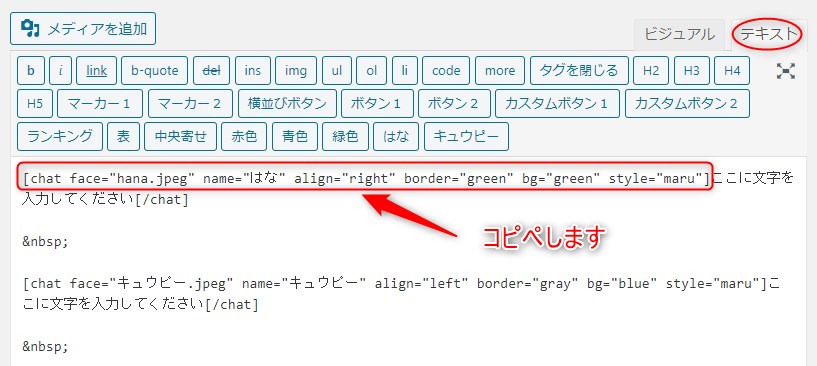
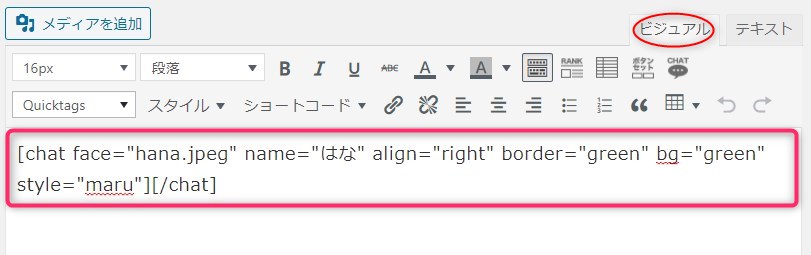
テキストモードからふき出しコードにキャラクター画像・キャラクターの名前・配置場所・ふき出しの背景・枠の色を入力します。
入力完了後、赤枠のふき出しコードをコピペをして、プラグインAddQuicktagの設定画面に進みましょう。
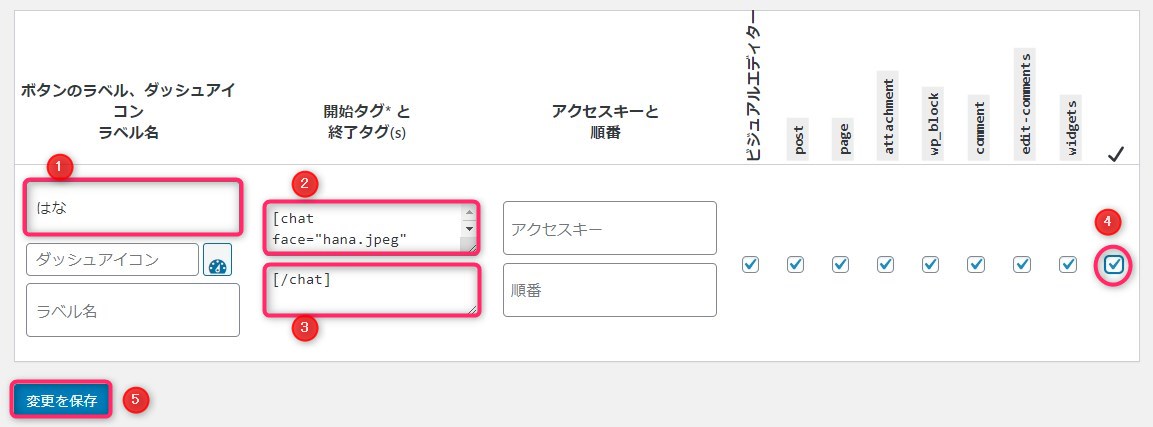
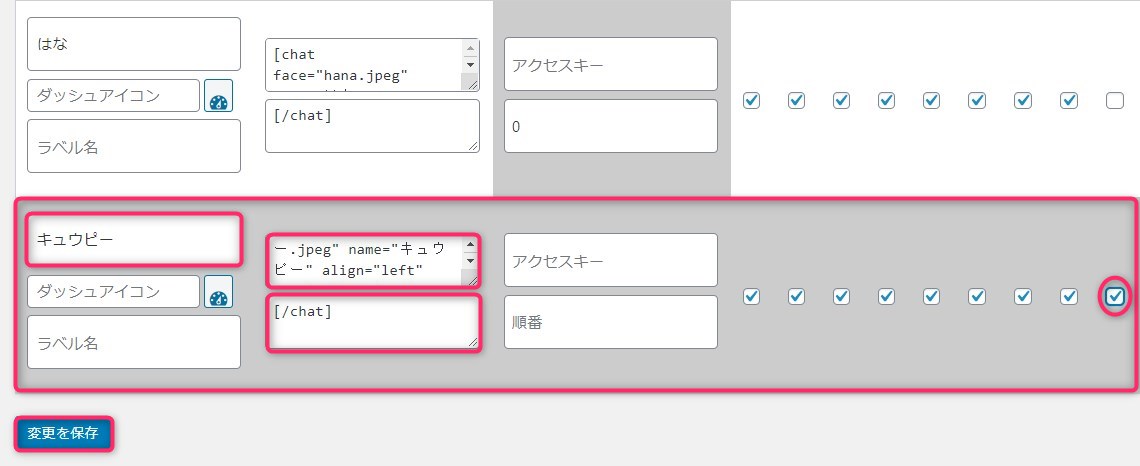
AddQuuicktagふき出しコード設定

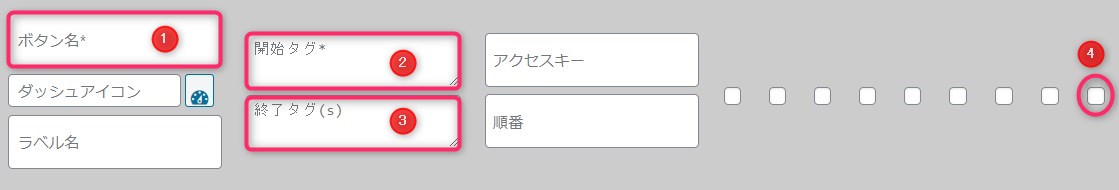
- ボタン名にキャラクター名などの任意の名前を入力します。
- 開始タグに先ほどコピペしたコードを貼り付けます。

- 終了タグに[/chat]を入力します。
- ここにチェックを入れると、すべての欄にチェックが入ります。

入力完了後、変更保存をクリックします。

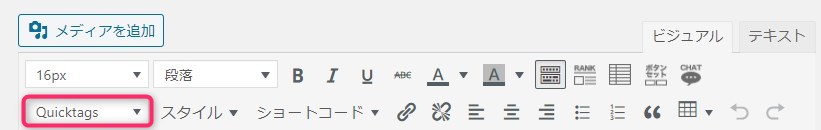
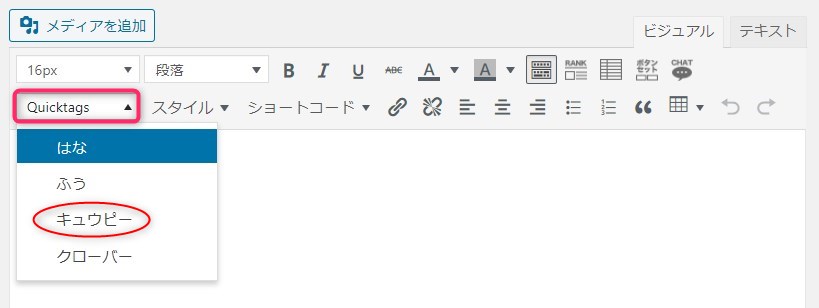
投稿画面のテキストエディタを確認すると、「Quicktags」が新しく配置されています。

「Quicktags」をクリックすると先ほど設定をした、ふき出しキャラクターコード「はな」が表示されます。


ふき出しを使いたいときに、AddQuicktagに登録したキャラクターコード「はな」をクリックするだけで、ふき出しコードが表示されます。



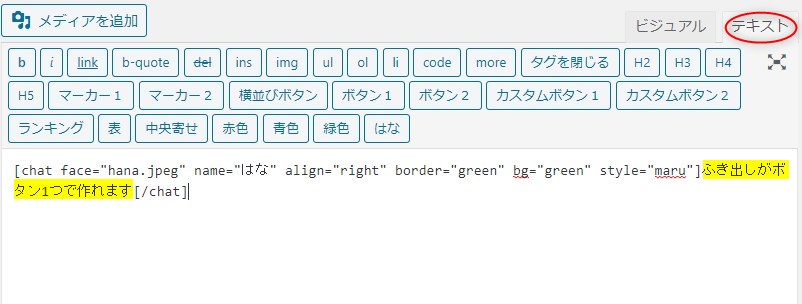
テキストモードに切り替えて会話の文字「吹き出しがボタン1つで作れます」を入力します。

このように簡単にキャラクターのふき出しを作ることができます。
ふき出しキャラクターの追加

複数のふき出しキャラクターを作る場合は、同じような手順で入力して増やすことができます。
削除したい場合は、すべての項目(ボタン名・開始タグ・終了タグ・チェック項目)を空にすれば削除されます。

追加した、ふき出しキャラクターコードが新しく加わります。