【WordPress】テーマJINの特徴とインストール方法

テーマ【JIN】の特徴とWordPressへのインストールする方法を紹介します。
WordPressにテーマ「JIN」を導入することで初心者でもHTML・CSSといった専門知識がなくてもオシャレなブログサイトを作ることができます。
ブログサイトを立ち上げて初期設定をするだけで見栄えのよいブログサイトができて記事作成に集中することができます。


テーマJINはこんな方にオススメしたい
- ブログサイトを作ったことがない初心者。
- HTMLやCSSが分からないけどオシャレなブログサイトを作りたい。
- 複数のサイトを利用したい
Contents
テーマJINの特徴

おしゃれなサイトが簡単につくれる
読む人も書く人もすべてを考え抜いたオシャレなデザイン。
11種類のデザインスタイルがありボタン1つで簡単に選択できます。



用意されているデザインスタイルをダウンロードするだけで、難しい設定をすることなく可愛くオシャレなサイトを作ることができます。
記事作成に役立つエディターが揃っている
- 解説ボックス
- 見出しデザイン
- 会話の吹き出し
- マーカー
・参考ボックスでの解説
・見出しデザインにより読みたい記事が目次で分かりやすくなる
・マーカーで強調したい文字を目立たせる

SEO対策がバッチリ
SEOとは、ブログサイトをGoogle検索エンジンに最適化して検索の上位表示を狙うことです。
JINは「アフィリエイト」と「SEO対策」に必要なものが揃っています。
- 表示速度が速い
- ページ階層が理解しやすい
- 読みやすいデザイン
コンテンツマガジンでユーザーが回遊しやすい
コンテンツマガジン

複数のカテゴリを表示できるコンテンツマガジンを設定できます。
サイト内の記事を見つけやすくなり非常に便利な機能です。
ピックアップ

訪問者にまず見てほしい記事をブログサイトのトップ画面に表示することができます。
過去の投稿記事やオススメの記事を表示することで回遊率アップにつながります。

Googleアナリティクスなどを簡単に設置することができる
PHPをいじることなく管理画面からHTMLコードを貼り付けるだけで簡単に設置することができます。
Googleアナリティクスを設置することで、サイトのアクセス数、離脱率、滞在時間などを分析できます。
テーマJIN動作環境
| 商品名 | WordPressテーマ「JIN」 |
|---|---|
| 販売価格 | ¥14,800(税込み) |
| 動作環境 | WordPress4.9以上
PHP ver7以上 Windows10/Mac OSX/chrom64 |
テーマJINインストール方法
テーマ「JIN」サイトよりテーマを購入します。
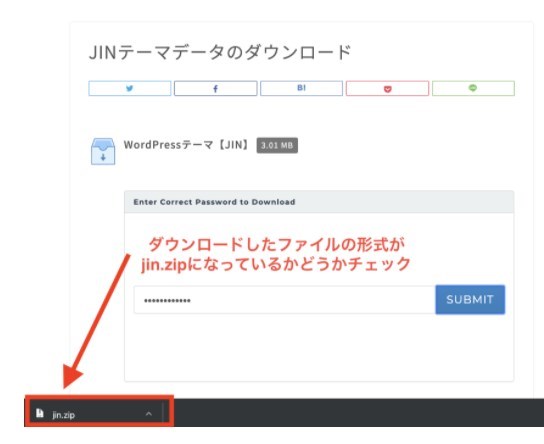
テーマ購入後に届く「自動返信メール」を開いて、メールに記載されているURLからJINテーマをダウンロードしましょう。

画面の左下に「jin.zip」が表示されます。
これがテーマファイルになるので、保存しましょう。
Chrome以外のブラウザでは自動凍結されてしまうことがあるので、ダウンロードはChromが推奨されています。
WordPressにテーマ「JIN」をインストール

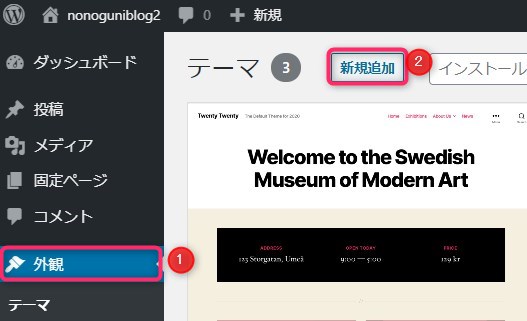
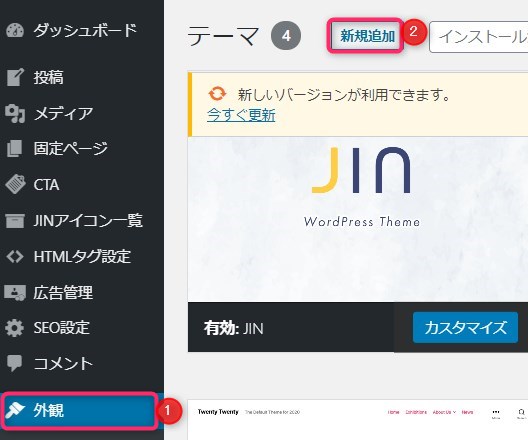
WordPress管理画面の「外観」⇨「テーマ」⇨「新規追加」へと進みましょう。

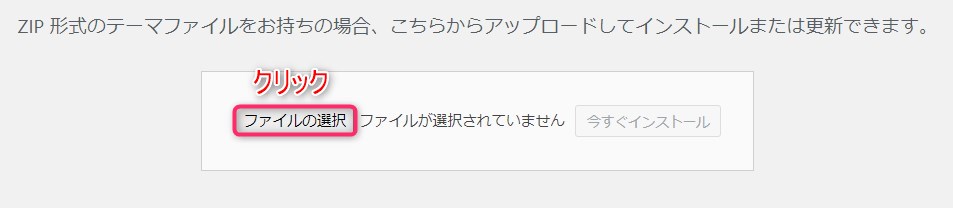
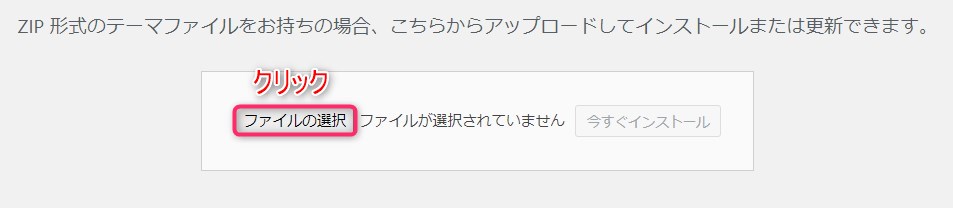
「テーマのアップロード」をクリックしましょう。

「ファイルの選択」をクリックして、ダウンロードした「jin.zip」ファイルを選択します。

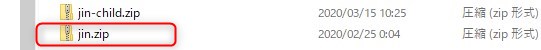
zip形式に圧縮された「jin.zip」ファイルを選択します。
圧縮ファイルでないとインストールできないのでご注意下さい。
「jin.zip」ファイルになっているか確認して下さい。

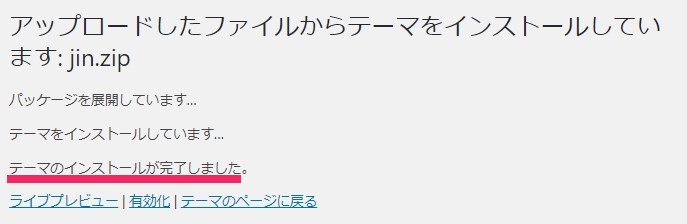
「jin.zip」ファイルが選択されているか確認して「今すぐインストール」をクリックしましょう。

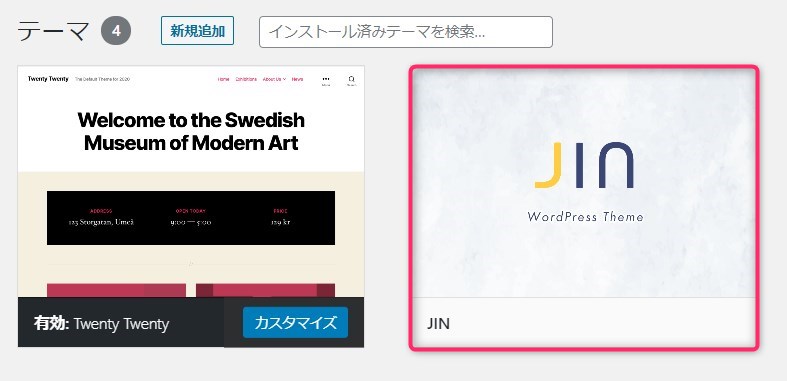
テーマのインストール完了が表示されます。

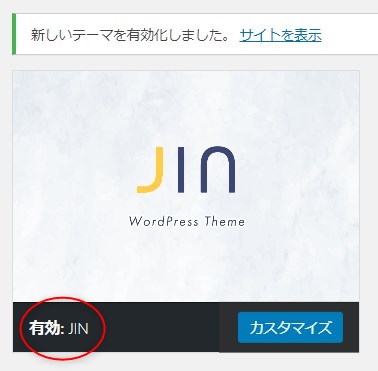
インストールしたテーマ「JIN」を有効化しましょう。


Classic Editorをインストール
テーマ「JIN」推奨のプラグインClassic Editorをインストールしましょう。

Word Press管理画面のプラグイン⇨新規追加に進みましょう。
画面右上のキーワードから「Classac Editor」を検索します。

プラグインClassic Editorを選択して「今すぐインストール」をクリックします。

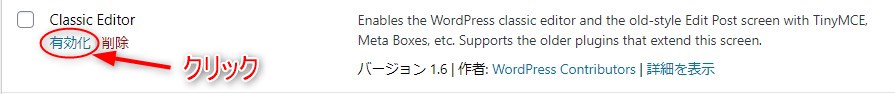
インストールしたClassic Editorを有効化にしましょう。


テーマ「JIN」子テーマをインストール
テーマをカスタマイズするためにテーマ「JIN」子テーマをインストールしましょう。


親テーマに直接カスタマイズすると、アップデートの際にファイルが更新されオリジナルの状態に戻ってしまい、どこをカスタマイズしたかわからなくなります。
子テーマをインストールしてカスタマイズをすれば、更新されるのは親テーマだけなので子テーマがオリジナルの状態になる心配はありません。
子テーマは親テーマのスタイルや機能を受け継ぐ設計になっており、子テーマで書いたコードが親テーマへ上書き反映されていきます。

親テーマ購入時のパスワードで子テーマを「JIN」サイトからダウンロードすることができます。
子テーマ「jin-child.zip」ダウンロード完了後、WordPressへインストールしましょう。

WordPress管理画面の外観⇨テーマ⇨新規追加へ進みましょう

「テーマアップロード」をクリックします。

ファイルの選択をクリック。
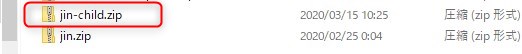
ダウンロードした子テーマ「jin-child.zip」のファイルを選択します。

圧縮(zip形式)jin-child.zipを選択します。

jin-child.zipが選択されているか確認をして「今すぐインストール」をクリックします。

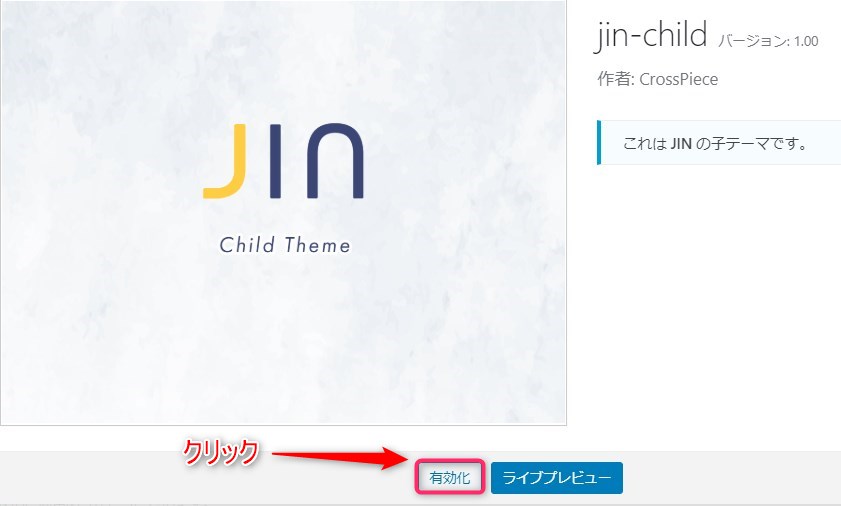
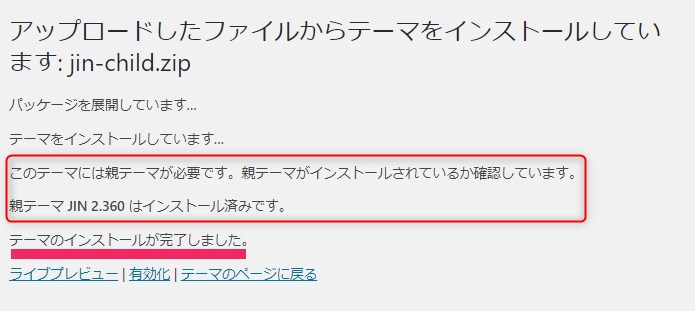
子テーマのインストール完了が表示されます。

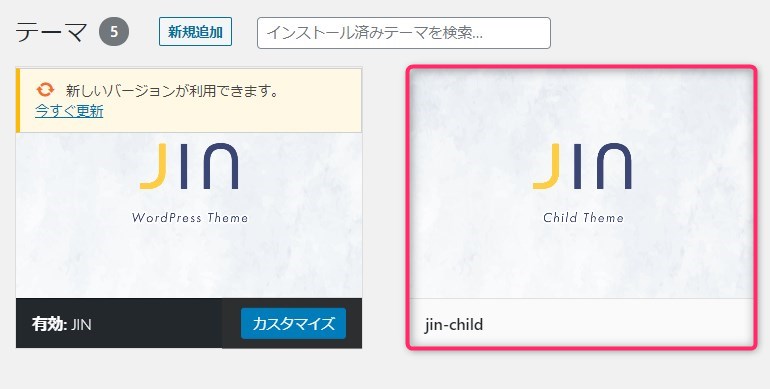
jin-childをクリックして子テーマを有効化にします。