WordPressテーマ「JIN」便利すぎるピックアップコンテンツ

WordPress テーマ「JIN」喉から手が出るほど欲しい回遊率アップ機能「ピックアップコンテンツ」、「グローバルナビゲーション」、「コンテンツマガジン」を紹介します。
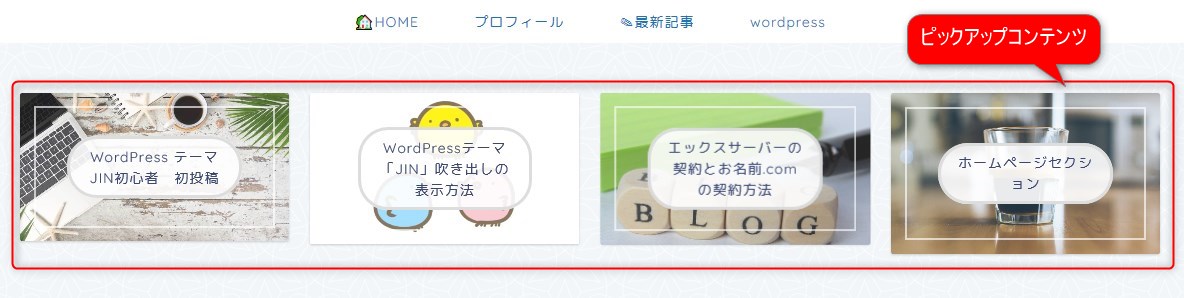
ピックアップコンテンツは、注目してほしい記事をトップページ上部に設置することで、
アクセスした人が記事を読みやすくするとても便利な機能です。


Contents
WordPress テーマ「ジン」回遊率を高める3つの機能
- ピックアップコンテンツ機能
- グローバルナビゲーション機能
- コンテンツマガジン機能
ピックアップコンテンツ、グローバルナビゲーション、コンテンツマガジンの
機能解説をしていきます。
ピックアップコンテンツとは
表示される場所

- 過去の投稿記事で読んでほしい記事を設置できる。
- 注目してほしい記事を設置できる。
- 記事の選択肢が広がり回遊率アップ
ピックアップコンテンツの設定手順

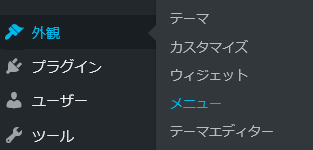
外観⇨メニューをクリック

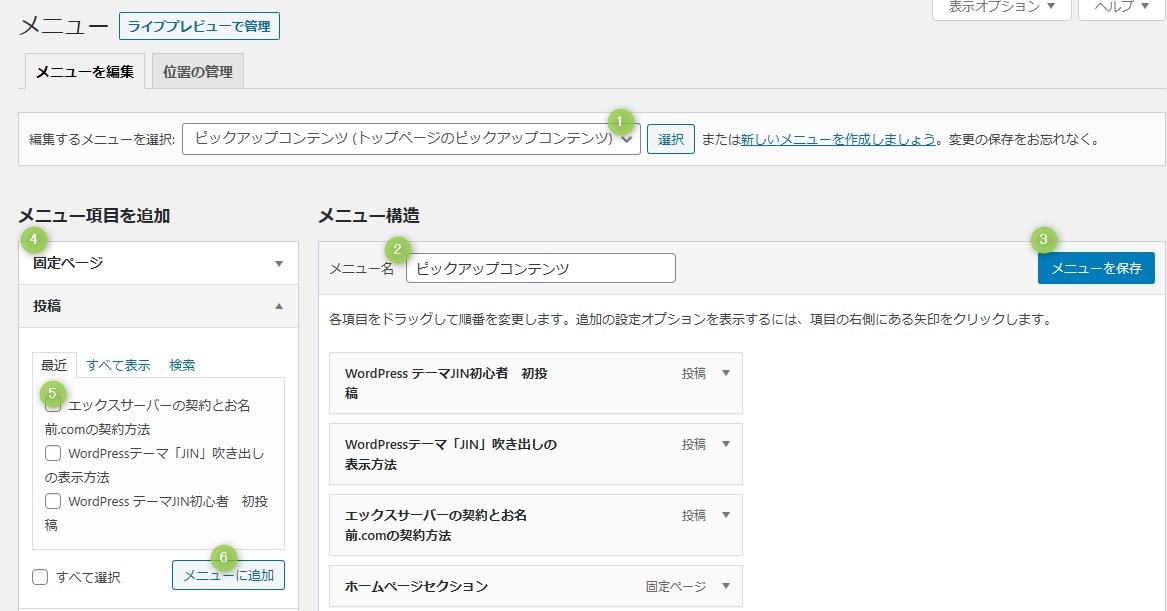
- 新規メニューの作成
- メニュー名を入力 (ピックアップコンテンツを入力)
- メニュー保存をクリック
- 左側のメニュー項目(固定ページ・投稿・CTA・カスタムリンク・カテゴリー) よりピックアップコンテンツとして表示したいものを選択
- 追加したい項目にチェックをいれる
- メニューに追加をクリック

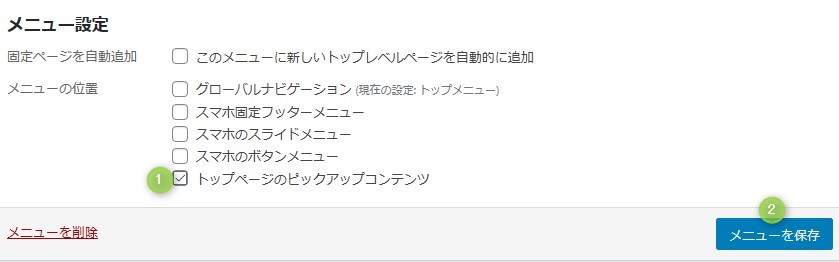
- メニュー設定の「トップページのピックアップコンテンツ」にチェック
- メニューを保存をクリック
これでピックアップコンテンツが表示されるようになりました。
デザイン設定
外観⇨カスタマイズをクリック
トップページ設定⇨ピックアップのコンテンツタイプの選択
3つのデザインが用意されています。
- メニュー
- メニュー(文字なし)
- 記事タイプ~スライド表示タイプ
アイキャッチの設定をしておくこと
未設定の場合、画像なし(NO IMEGE)で表示されます
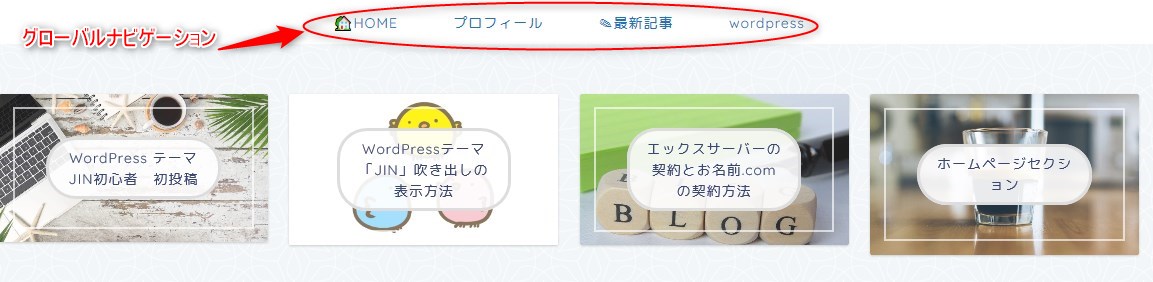
グローバルナビゲーションとは
表示される場所

トップページ上部に表示されるサイト内の案内メニューです。
サイト内の主要コンテンツへのリンクがまとめて表示されて、
ブログの全体像がわかりやすくなります。
訪問してくれた方が見やすいように、グローバルナビゲーションを設定しましょう。
グローバルナビゲーションの設定手順

外観⇨メニューをクリック

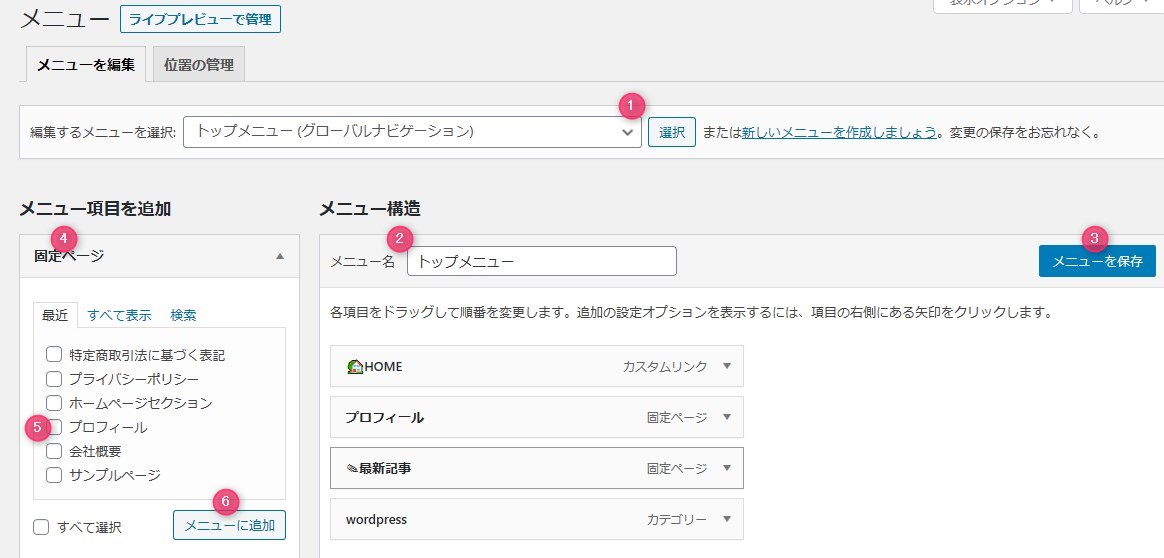
- 新規メニューの作成
- メニュー名を入力 (トップメニュー)
- メニューを保存をクリック
- 左側のメニュー項目を追加(固定ページ・投稿・CTA・カスタムリンク・カテゴリー) からトップメニューとして表示させたいものを選択
- 追加したい項目にチェックをいれる
- メニューに追加をクリック

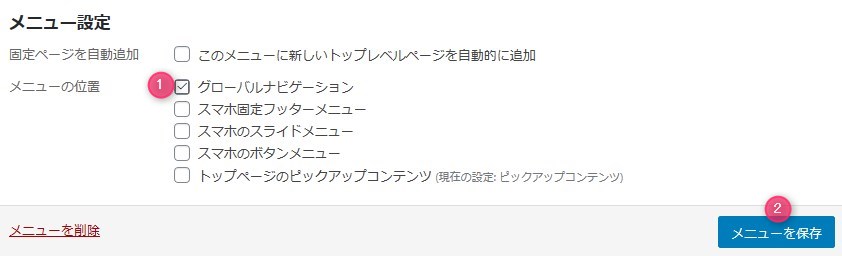
- 「グローバルナビゲーション」にチェックをいれる
- メニューを保存をクリック
これでグローバルナビゲーションの設定完了です。
コンテンツマガジンとは
カテゴリーごとに記事一覧を表示できる機能
読者がブログ内の読みたい記事を、より見つけやすくなります。
ブログの回遊率アップ
コンテンツマガジン設定手順
外観⇨カスタマイズをクリック
トップページ設定⇨
トップページ記事一覧に表示させるカテゴリーIDを入力します。
コンテンツマガジンは最大4つ
「最新記事」が左側に固定ではいります。
カテゴリーIDは3つ設置可能です。
WordPressテーマ「JIN]は、ピックアップコンテンツ、グローバルナビゲーション、
コンテンツマガジンの3つの機能で回遊率アップ、訪問してくれた方に過去の記事を読みやすくした、便利な機能付きテーマです。














