WordPressテーマ「JIN」超簡単リンクの作成方法

テーマ「JIN」は、回遊率アップにつながる内部リンクのブログカードが、ものすごく簡単に投稿記事に作成することができます。
ブログカードを挿入することで関連記事への誘導がスムーズになります。

訪問者が読みたい記事を探さなくても、関連性のあるブログカードを「あわせて読みたい」としてリンクで貼ってあると、パッパッと読みたい関連記事を見ることができます。

ブログカード、テキストリンクの作成方法、ボタン、画像にリンクを貼る方法を解説します。
ブログカード
ブログカードとは
投稿記事に「あわせて読みたい記事」のURLを貼り付けるだけで作成できる内部リンクです。
ブログカードの作成方法

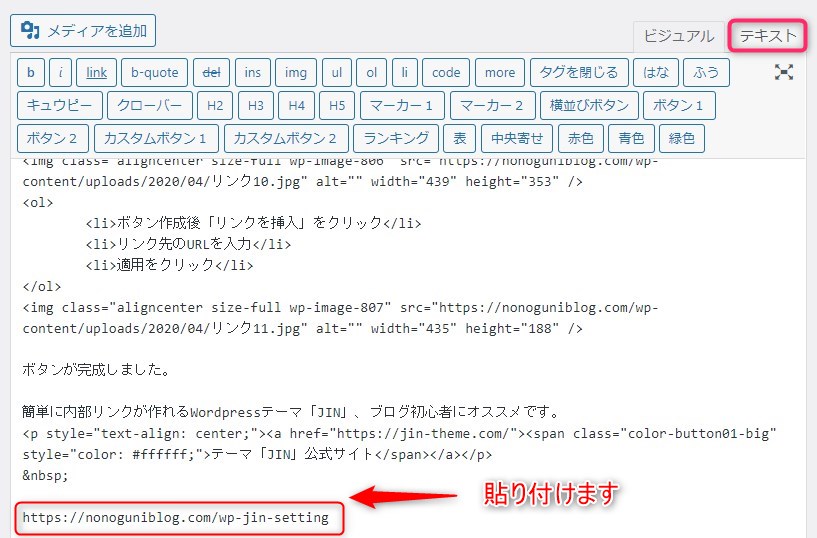
ビジュアルエディタからテキストエディタに切り替えをします。
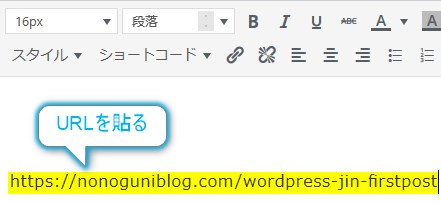
コピーしたURLをテキストエディタに貼り付けます。
貼り付け後、テキストからビジュアルに切り替えて確認をすると貼り付けたURLが表示されていますが、更新をしてプレビューで確認するとあわせて読みたいの「ブログカード」が表示されます。

投稿記事の中に「あわせて読みたい記事」のURLを貼り付けます。
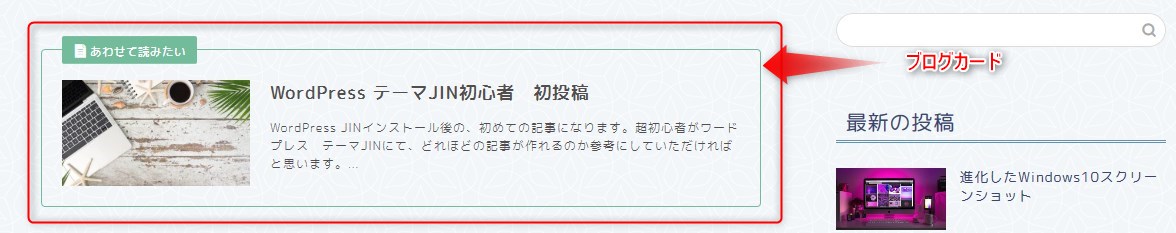
プレビューにて確認してみます。

URLを貼り付けるだけでブログカード「あわせて読みたい」が作成できます。


HTML、CSSの専門知識がなくてもブログカードを作成することができます。
テキストリンク
テキストとは
文字列に設定された情報を補完するハイパーリンクのことです。
クリックすると情報を補完するページへ移動します。
文章に溶け込みやすいのでクリック率が高くなります。
テキストリンクの作成方法

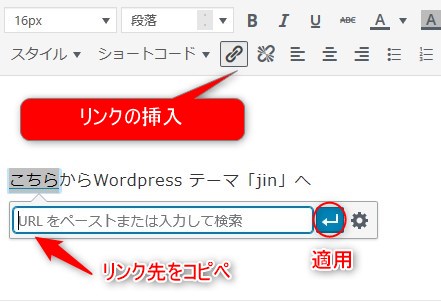
- リンクにしたい文章「こちら」を選択
- リンクの挿入をクリック
- リンク先のURLを入力
- 適用をクリック

青い文字に下線が付きリンク先が挿入されました。
テキストにリンクを貼るのでリンク設置による文章構成の変更がなく、文章の流れを大切にしたいときなどに使うといいでしょう。
画像にリンクを貼る方法

「メディアを追加」をクリックして画像を選択します。

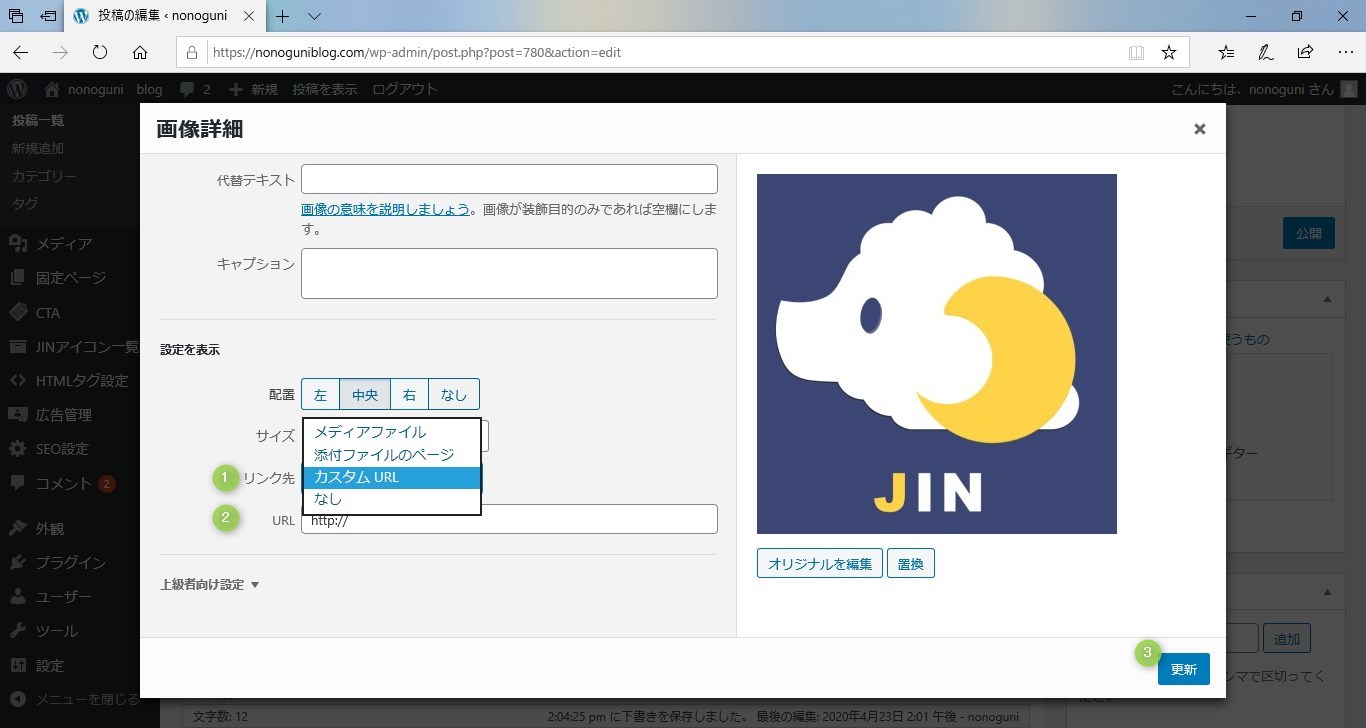
画像をクリックして編集を選択してください。

- リンク先:カスタムURLを選択
- URL: リンク先のURLを入力
- 更新をクリック
これで画像にリンク先が挿入されました。
画像にマウスのカーソルを合わせてクリックするとリンクサイトに移動します。
ボタンにリンクを貼る方法

ボタンにする文字を選択して「スタイル」よりボタンを選びます。

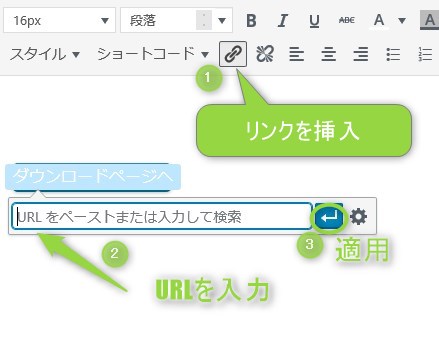
- ボタン作成後「リンクを挿入」をクリック
- リンク先のURLを入力
- 適用をクリック

ボタンが完成しました。
簡単に内部リンクが作れるWordpressテーマ「JIN」、ブログ初心者にオススメです。












