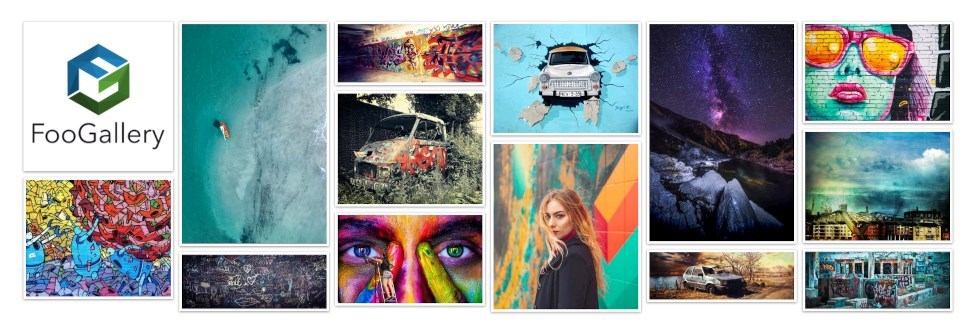
フォトギャラリーを素敵にみせる為のプラグインFooGallery

WordPressを運用して、撮影した写真をオシャレな写真集のように見せることができるプラグイン「FooGallery」の紹介です。
ワードプレスは標準でフォトギャラリー機能が備わっており、サムネイルにした複数の画像を一覧にして表示をすることができます。
WordPressの写真ギャラリーを使い複数の画像を掲載する方法
標準ギャラリー機能も便利だけど、写真画像をたくさん使用したサイトで、もっと素敵なギャラリーにしたい方にオススメなのがFooGalleryです。

FooGalleryを活用することで、自分好みの素敵なギャラリーにカスタマイズできて、訪問ユーザーがギャラリーの写真をスクロールして快適に見やすく表示することができます。

Contents
FooGalleryの機能
テンプレートが6種類あり、デザインのカスタマイズが可能。
FooGallery Freeには、6つのギャラリーレイアウト・サムネイルスタイリング・ホバーエフェクトなどが含まれています。
レスポンス対応で、スマートフォンに対応した画像の配置!
すばらしい機能が満載でWordPressのフォトギャラリーを簡単に作成できるように設計されています。
FooGallery&FooBoxのインストール方法

FooGalleryだけではLightbox機能の動作がないため、FooBoxもインストールしましょう。

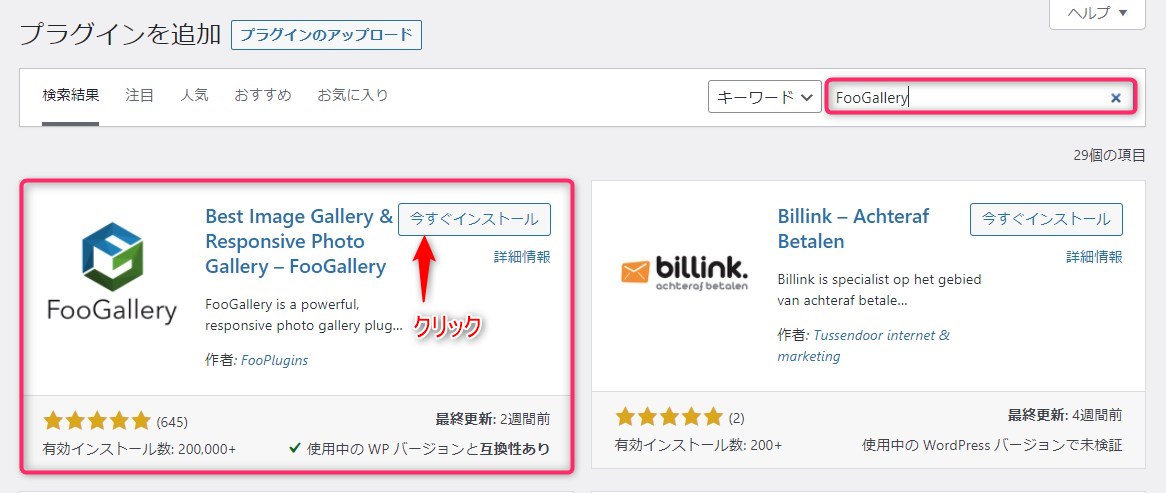
WordPressにログイン⇨プラグイン新規追加⇨キーワードから「FooGallery」と「FooBox」を検索しましょう。
FooGalleryをインストールをして有効化します。

検索したFooBoxをインストールして有効化しましょう。

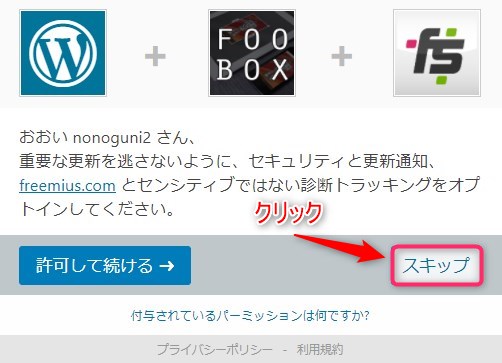
有効化をクリックすると「オプトインしてください」の表示画面になりますが、スキップして進みましょう。
FooBoxは、インストール後に有効化をすれば特に設定する必要はありません。
FooGalleryの使い方
 WordPressのダッシュボード「FooGallery」を選択⇨「Add Gallery」をクリックしましょう。
WordPressのダッシュボード「FooGallery」を選択⇨「Add Gallery」をクリックしましょう。
ギャラリーの新規作成

- 任意のタイトルを入力します。
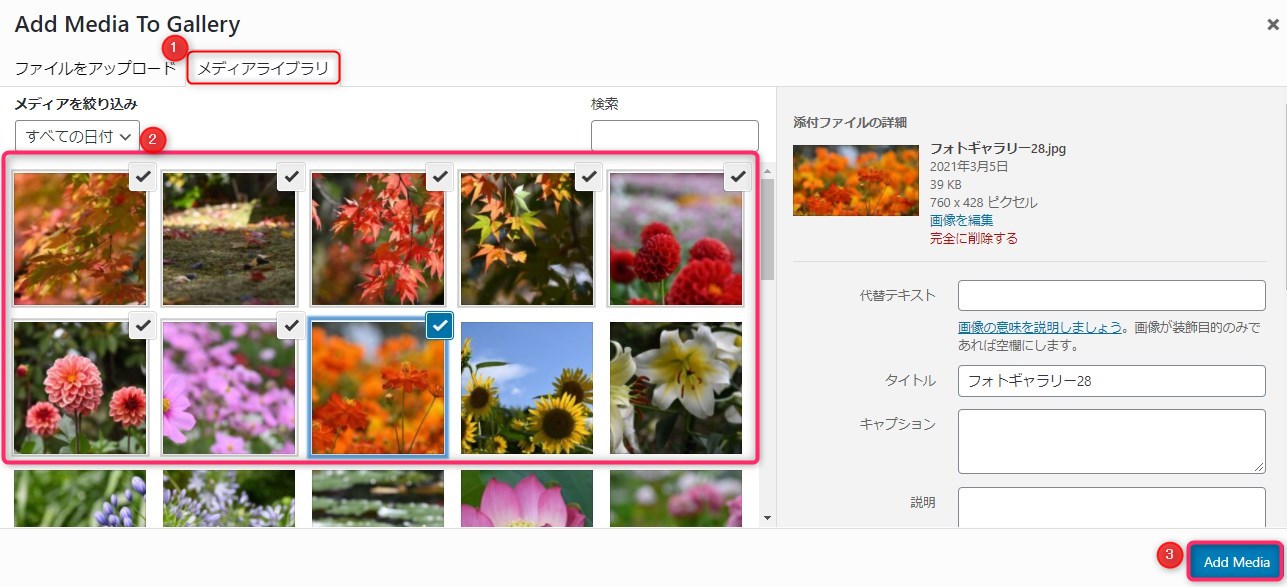
- 「Add From Media Library」をクリックして画像を選択します。

- ワードプレスにアップロードしてある画像を、メディアライブラリより選択します。
- 新規ギャラリーに使う画像を選択。
- 「Add Media」をクリックします。
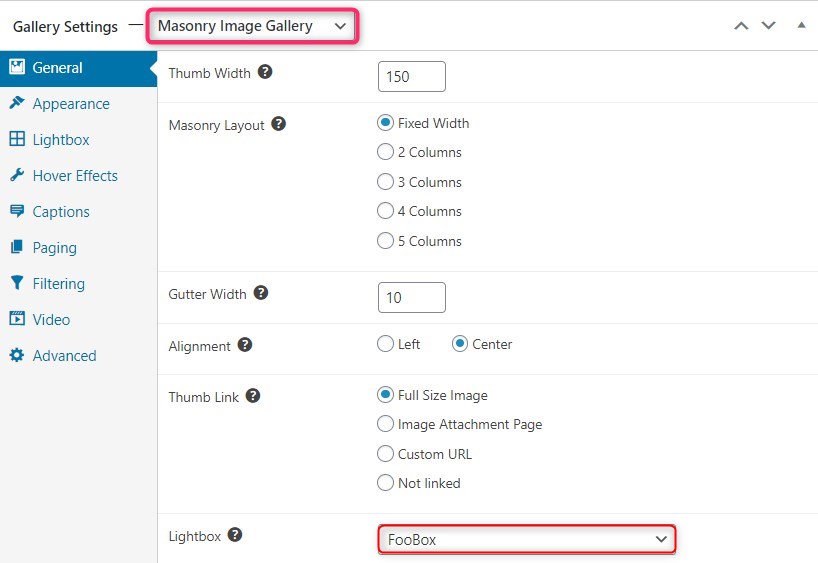
ギャラリーのデザイン設定

Gallery Settings
- Responsive Image Gallery
- Image Viewer
- Justified Gallery
- Masonry Image Gallery
- Simple Portfolio
- Single Thumbnail Gallery
6種類のテンプレートからギャラリーのデザインを選択してカスタマイズすることができます。
Lightboxは、インストールしたFooBoxが使用されます。
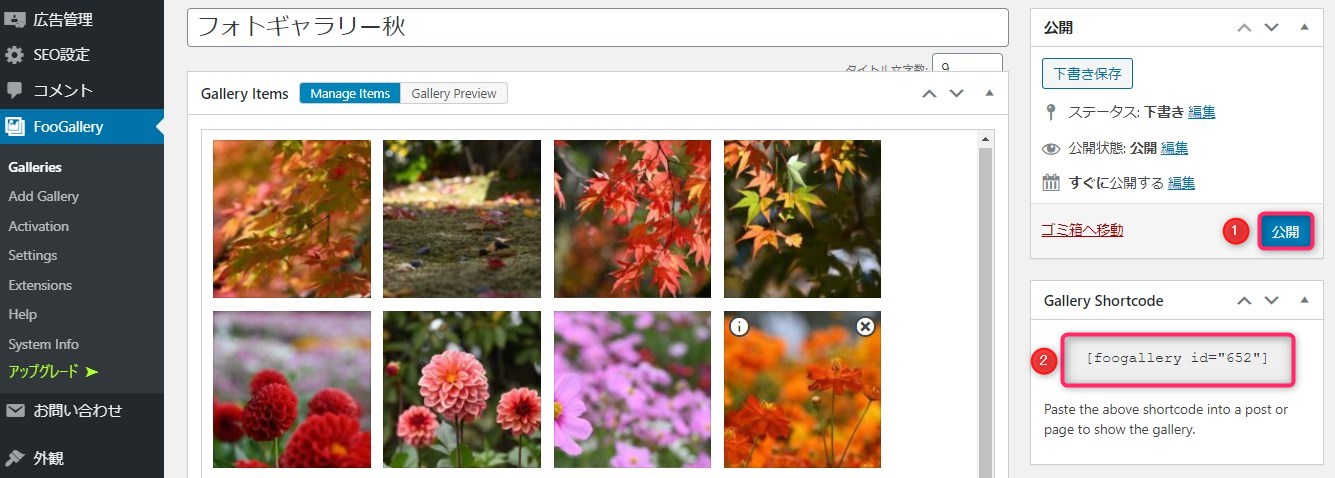
新規ギャラリーのショートコードを取得

ギャラリー設定完了で新規ギャラリーが作成されます。
- 「公開」をクリックします。
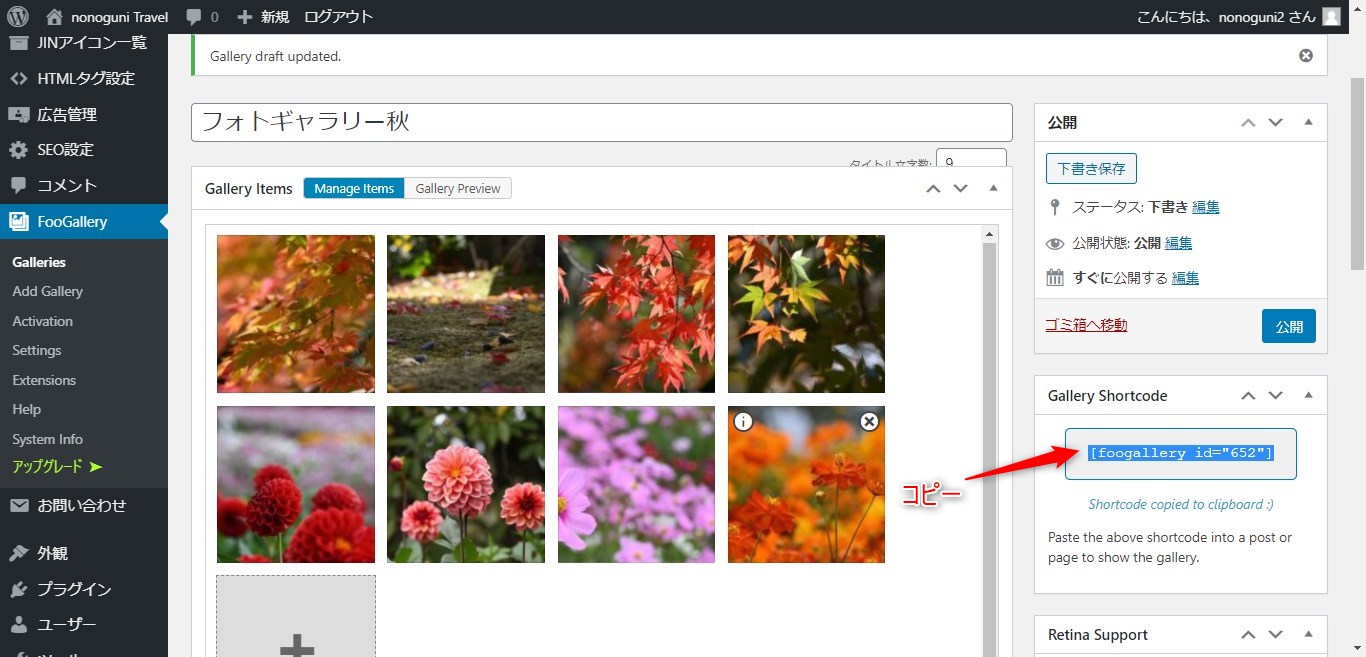
- ショートコードをコピーします。

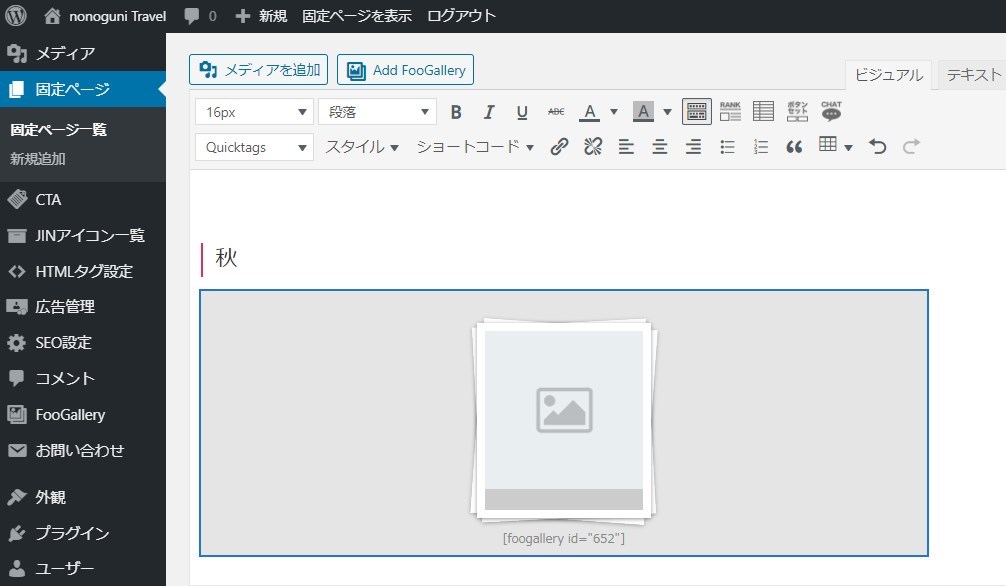
新規ギャラリーのショートコード{FooGallery id=”652″}をコピーして、投稿記事に貼り付けます。

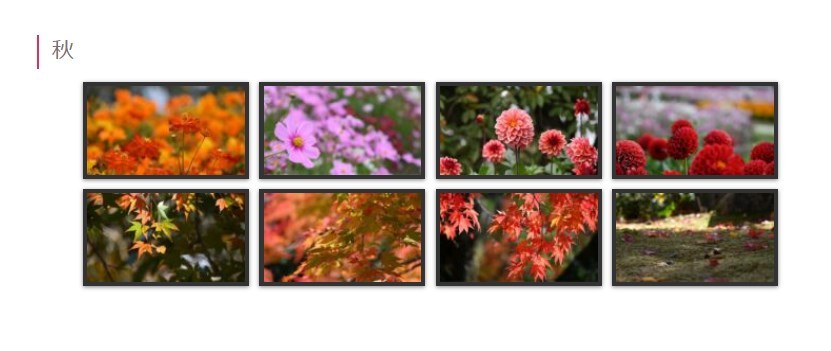
WordPressの記事にショートコードを貼り付けると、このように表示されます。


nonoguniの参考~phto gallery
プラグインFooGalleryを活用するとお洒落なギャラリーを手軽に作ることができます。
ブログのフォトギャラリーや写真をを素敵に表示できるFooGalleryの紹介でした。













