Googleアドセンス申請通過後の設定手順と広告の設置方法

Google AdSenseの合格通知が届いてからの広告ユニットの設定とWordPressテーマ「JIN 」での広告の設置方法を紹介します。
Googleアドセンスからの念願の「おめでとう通知」が届いてから、まずやるべきことはアドセンス審査コードの削除です。
アドセンスからの合格メール通知で審査コードを削除せず、何もわからぬまま自動広告の設定をしてしまうと、ブログサイトに自分の意図せぬ場所に広告表示がされてしまい自分好みのブログスタイルが崩れてしまいます。

Contents
アドセンス広告の設定手順
- アドセンスのアカウントを有効にする
- アドセンス審査コードの削除
- 広告ユニットコードの作成
- 広告コードをWordPressに貼り付け
アドセンスのアカウントを有効にする

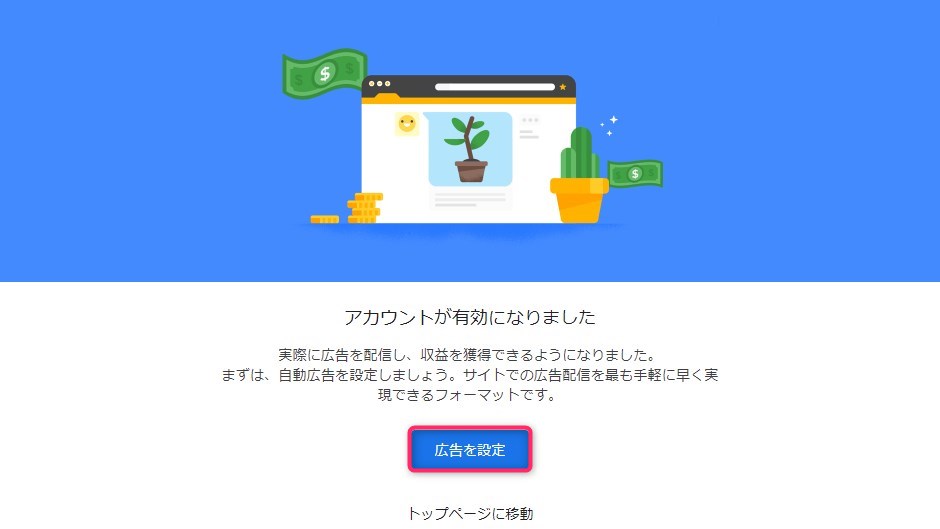
Googleアドセンスに申請通過後に、ログインをするとこのように表示されます。広告設定をクリックして広告設定ができるようにアカウントを有効にします。
アカウントが有効になると、登録したブログサイトの推定収益、掲載結果(ページビュー・表示回数・クリック数)が表示されるようになります。
アドセンス申請コードの削除

Googleアドセンス申請時にWordPressに貼り付けた申請コードを削除します。
WordPressにログイン⇨管理画面の「HTMLタグ設定」に進みましょう。
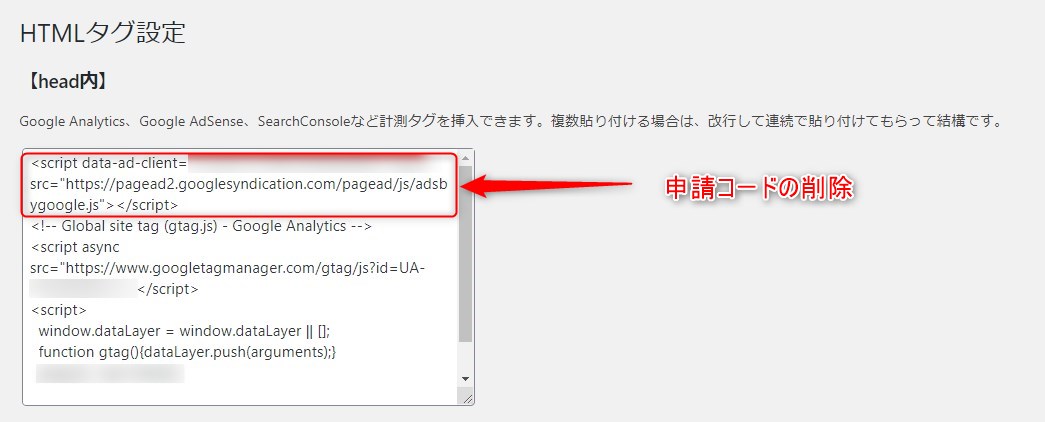
【head内】に貼り付けた申請コード
<scrpt data-ad*client=からadsbygoogle.js”> </script>を削除しましょう。
【herd】内には、グーグルアナリティクス・サーチコンソールなどのコードも貼り付けてあるので間違えて削除しないようにしましょう。
アドセンス申請コードが分からない場合は、赤枠で囲んであるのが申請コードなのでしっかり確認してから削除してください。
広告ユニットコードの作成

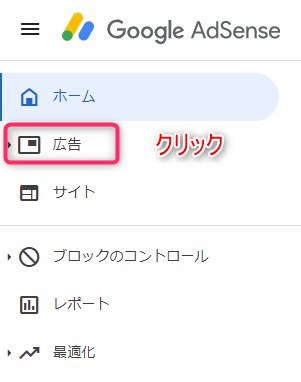
Googleアドセンスの管理画面にログイン⇨「広告」に進みましょう。

「次へ進む」をクリックします。

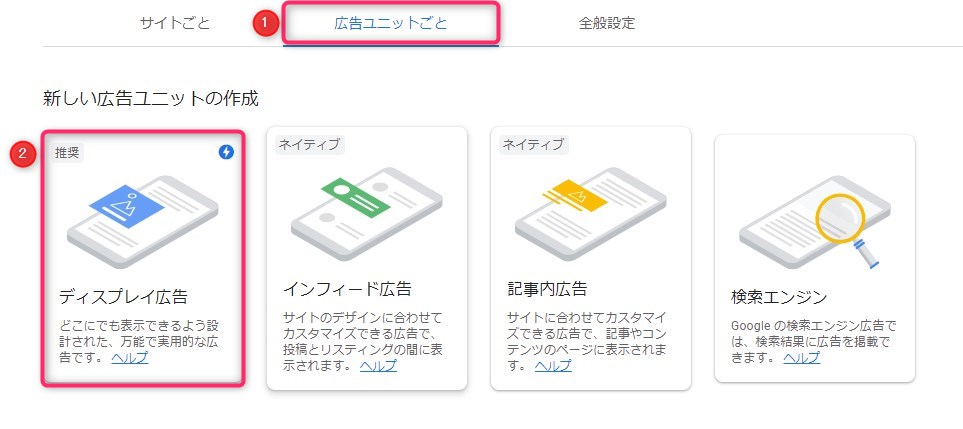
- 広告ユニットごと
- ディスプレイ広告
を選択して進みましょう。

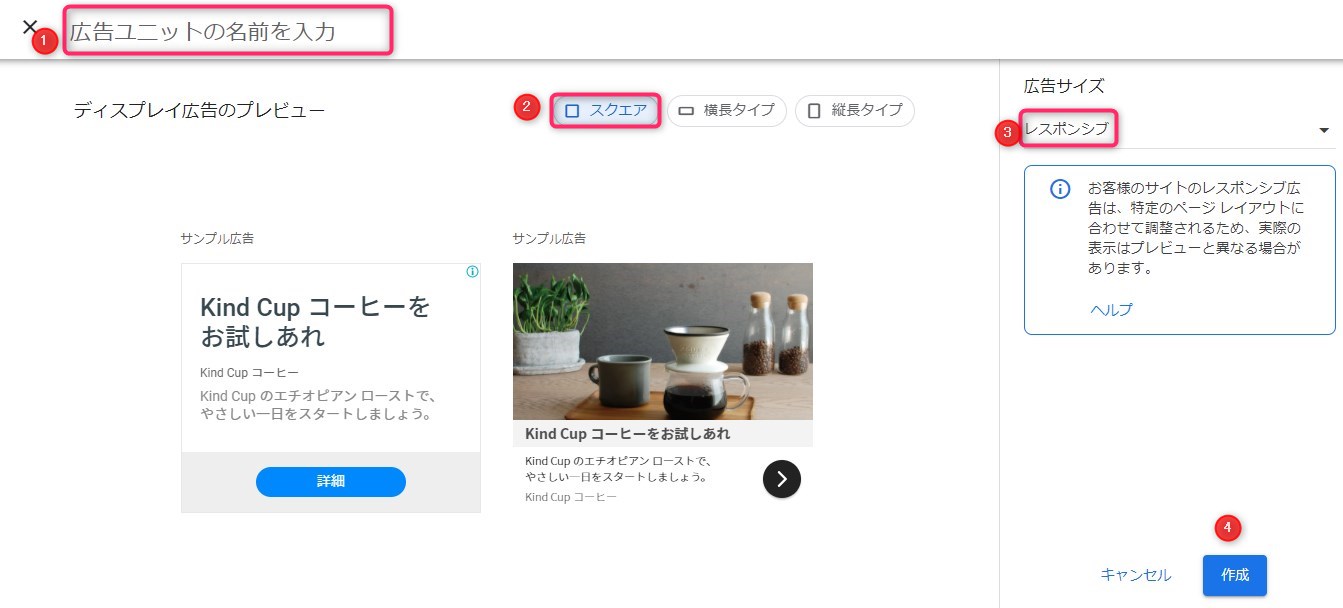
- 広告ユニット名の入力
・広告の設置場所を入力します。 - ディスプレイの広告プレビュー
・スクエア - 広告サイズ
・レスポンシブ
を選択して「作成」に進みましょう。
広告の設置場所は、「記事タイトル下」、「最初の見出し2の上」、「記事の下」、「関連記事に下」などに設置できるので、広告を表示したい場所を入力します。
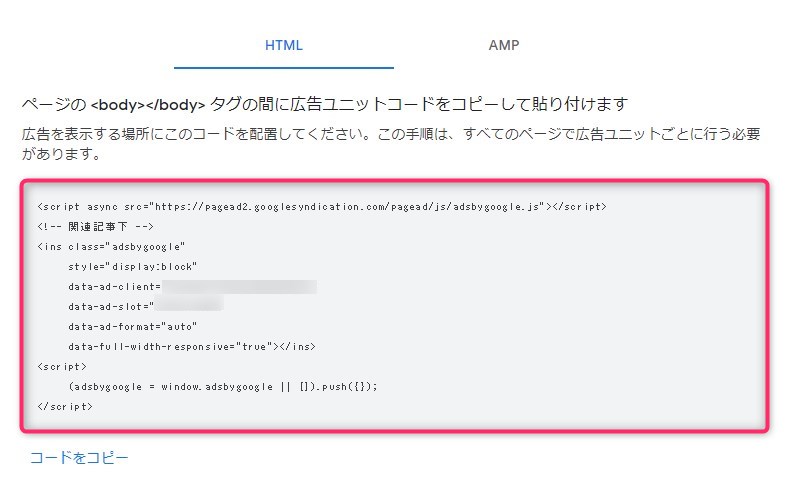
広告ユニットコードをコピー

広告ユニットコードが作成されるので、赤枠内のコードをコピーしてWordPressの広告管理画面に貼り付けます。
広告ユニットコードの確認

広告ユニットコードを確認したい場合
アドセンス管理画面にログイン⇨「広告」⇨「広告ユニットごと」に進みます。
既存の広告ユニットの「関連記事下」⇨「<>」をクリックすると、広告ユニットコードが表示されます。

広告コードをWordPressに貼り付け

WordPressのテーマ「JIN」は広告管理がとても楽にできます。
WordPressでの広告管理は、「記事タイトル下」、「最初の見出しの2の上」、「記事下」、「関連記事下」の広告コードを貼り付ける場所があるので、Googleアドセンスで作成した広告ユニットコードを広告を表示したい場所に貼りつけるだけで簡単に管理することができます。
広告コード管理設定
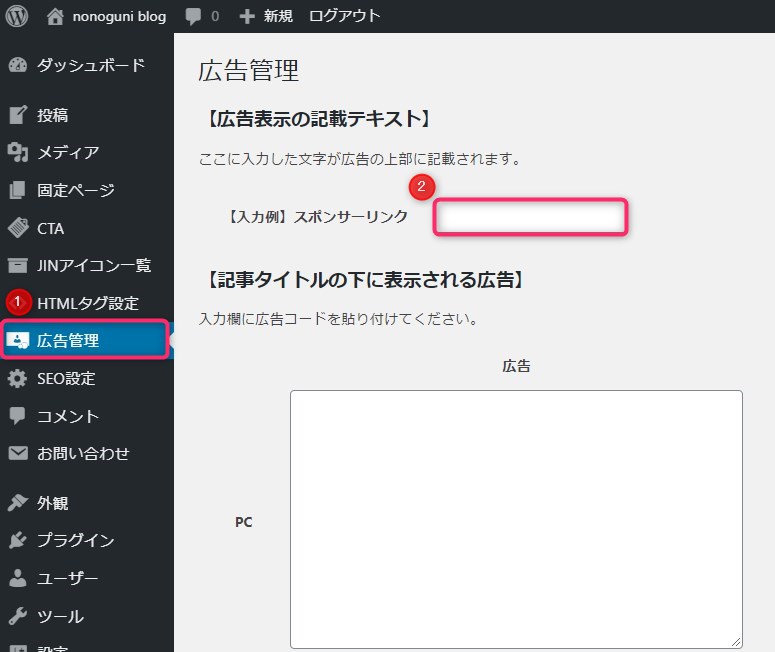
- WordPress管理画面⇨「広告管理」
- 広告表示の記載テキスト
スポンサーリンクと入力します。

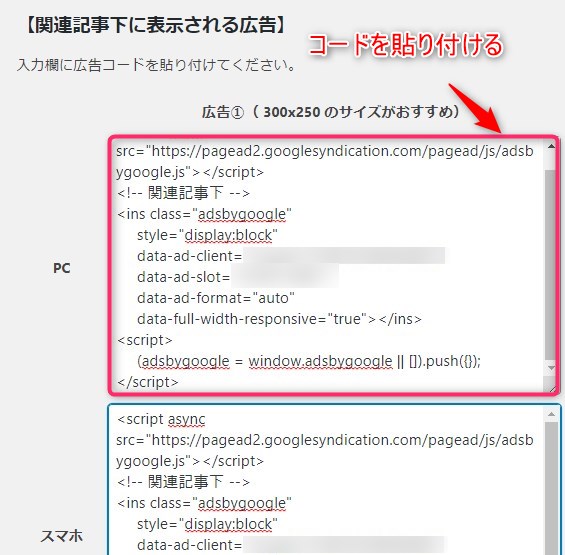
広告ユニットコードを記事内の表示したい場所に貼り付けます。

「変更を保存」をクリック。
サイト内の選択した場所にスポンサーリンク広告が全記事に一括で表示されます。